实例讲解微信小程序tabBar用法
本文主要介绍了微信小程序tabBar用法,结合实例形式详细分析了微信小程序中tabBar的功能、配置项使用方法与操作注意事项,希望能帮助到大家。
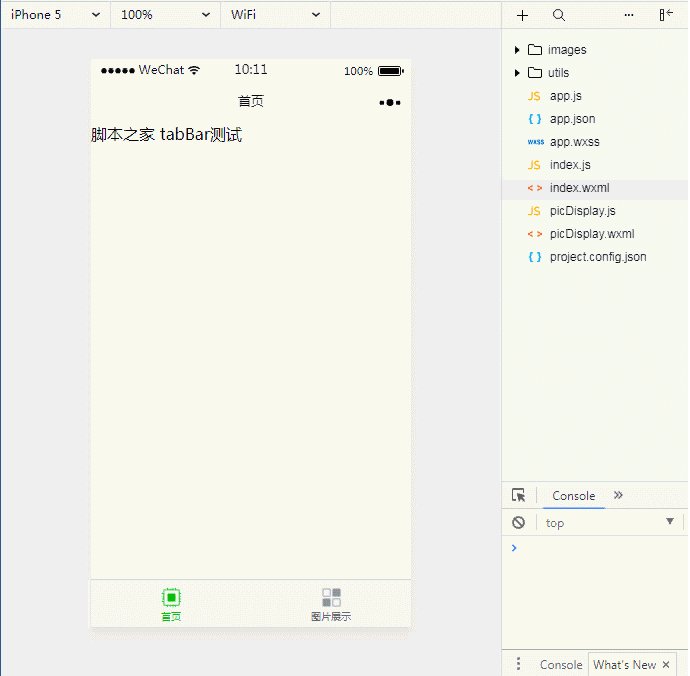
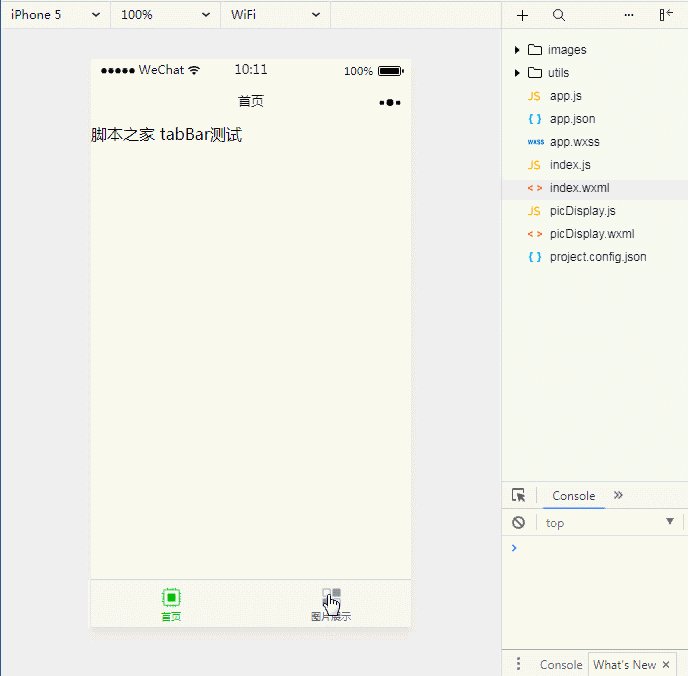
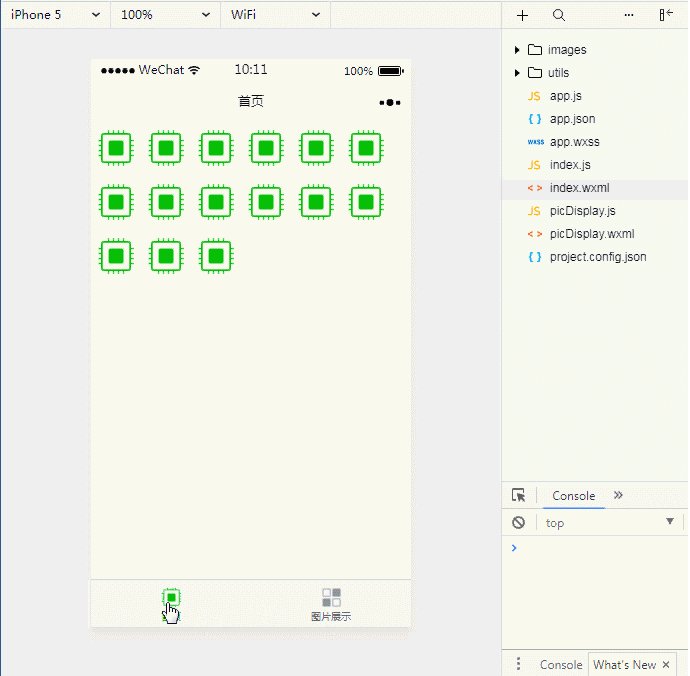
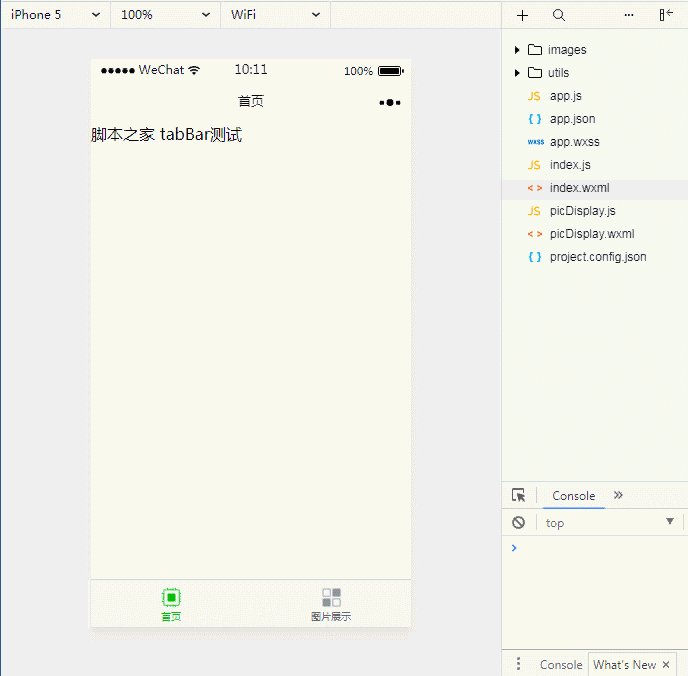
1、效果展示

2、原理:在app.json中配置tabBar属性
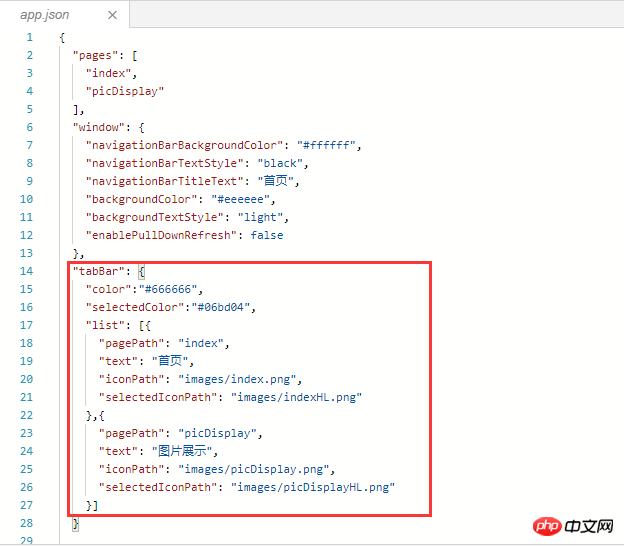
{ "pages": ["index","picDisplay" ], "window": {"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "首页","backgroundColor": "#eeeeee","backgroundTextStyle": "light","enablePullDownRefresh": false }, "tabBar": {"color":"#666666","selectedColor":"#06bd04","list": [{"pagePath": "index","text": "首页","iconPath": "images/index.png","selectedIconPath": "images/indexHL.png"},{"pagePath": "picDisplay","text": "图片展示","iconPath": "images/picDisplay.png","selectedIconPath": "images/picDisplayHL.png"}] }}
3、关键代码
"tabBar": {"color":"#666666","selectedColor":"#06bd04","list": [{"pagePath": "index","text": "首页","iconPath": "images/index.png","selectedIconPath": "images/indexHL.png"},{"pagePath": "picDisplay","text": "图片展示","iconPath": "images/picDisplay.png","selectedIconPath": "images/picDisplayHL.png"}] }
4、操作方法
新建一个项目,打开app.json文件,将关键代码复制到"window":{},后面,注意window的大括号前加逗号,如下图

配置tabBar属性值
"tabBar": {//设置tabBar文字默认颜色"color":"#666666",//设置tabBar文字被选中是的颜色"selectedColor":"#06bd04",//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象"list": [{//设置tab跳转页面链接"pagePath": "index",//设置tab上的文字"text": "首页",//设置tab上的默认图标"iconPath": "images/index.png",//设置tab被选中时的图标"selectedIconPath": "images/indexHL.png"},{"pagePath": "picDisplay","text": "图片展示","iconPath": "images/picDisplay.png","selectedIconPath": "images/picDisplayHL.png"}] }
tabBar的5种常用属性与配置说明:
1) color:未选择字体颜色
2) selectedColor:选择字体颜色
3) borderStyle:tabbar上方线的颜色white(仅支持白色和黑色)
4) backgroundColor:tabbar背景颜色
5) list:设置rab列表项(最少2个,最多5个tab)。
另外,list作为数组属性,其每一项又是一个对象,list可以设置4种属性:
① text:设置tab上的文字
② iconPath:设置tab处于未激活状态时显示的图片路径。
③ selectedIconPath:设置tab处于激活状态时的图片路径(iconPath与selectedIconPath图片大小限制都是40KB)
④ pagePath:设置触按tab时的跳转页面路径(该页面必须在pages中进行了配置)
相关推荐:
关于小程序开发tabbar页面显示的相关问题及解决整理
微信小程序之关于tabBar底部导航中文注解api的详细介绍
微信小程序 tabBar底部导航详细介绍以上就是实例讲解微信小程序tabBar用法的详细内容,更多请关注小潘博客其它相关文章!


