微信小程序调用接口写在哪里
时间:2020-09-10 08:00:04
作者:重庆seo小潘
来源:
微信小程序调用接口写在哪里 微信小程序调用接口可以写在小程序的生命周期回调函数里,比如onLaunch、onShow、onHide等,也可以写在自定义的函数里,如自定义的按钮点击事件viewTap等等。 推荐学习:小程序开发 1、将调用接口代码写在App()的生命周期回调函

微信小程序调用接口写在哪里
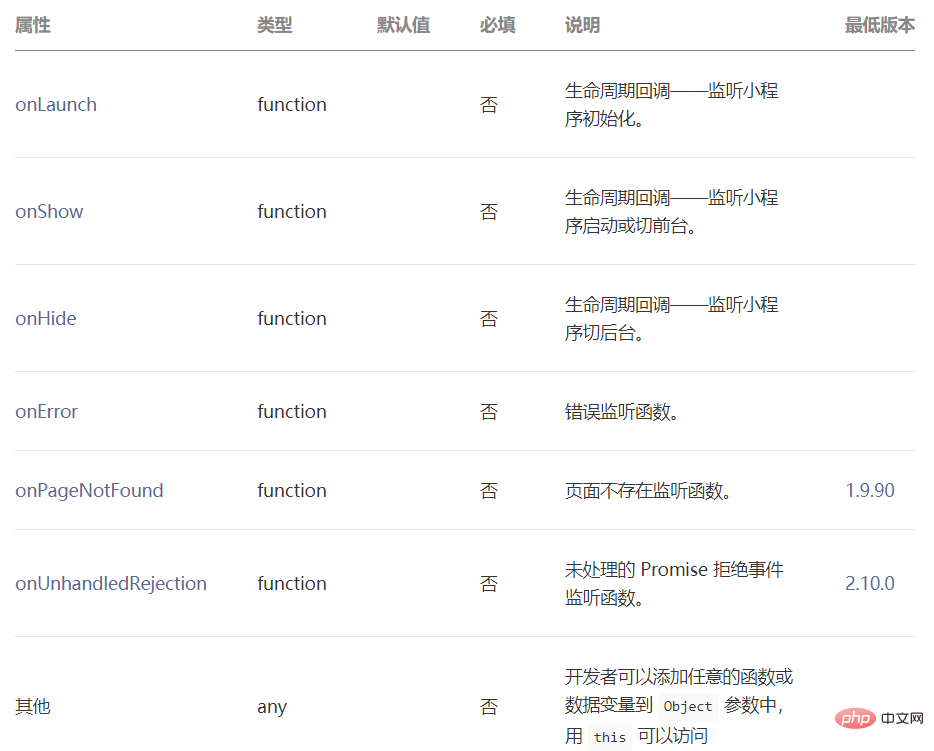
微信小程序调用接口可以写在小程序的生命周期回调函数里,比如onLaunch、onShow、onHide等,也可以写在自定义的函数里,如自定义的按钮点击事件viewTap等等。
推荐学习:小程序开发

1、将调用接口代码写在App()的生命周期回调函数里App({onLaunch (options) {// 调用接口,发送网络请求wx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: {x: '',y: ''},header: {'content-type': 'application/json' // 默认值},success (res) {console.log(res.data)}})})2、将接口调用代码写在自定义函数里//index.jsPage({// 自定义函数viewTap: function() {// 调用接口,发送网络请求wx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: {txt: '123'},header: {'content-type': 'application/json' // 默认值},success (res) {console.log(res.data)}})}})PHP中文网,大量laravel教程,欢迎学习!以上就是微信小程序调用接口写在哪里的详细内容,更多请关注小潘博客其它相关文章!


