微信小程序如何渲染html内容(示例讲解)
本篇文章给大家带来的内容是关于微信小程序如何渲染html内容(示例讲解),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近又做了一个新的小程序关于物流订单查询
遇到了一个小问题:数据中返回电话号码的字符串识别出来并且高亮和可以绑定事件。比如数据中包含您的派送员黄xx正在派件,电话:137xxxx41460已经在派送。其中就要识别出137xxxx41460并且绑定点击事件可以点击拨打电话号码。
对于这个功能搜集了不少资料其中包含了3个解决方案但是各有优缺点因此记录下来
wxParse小程序刚上线那会儿,是无法直接渲染HTML内容的,于是就诞生了一个叫做「 wxParse 」的库。它的原理就是把HTML代码解析成树结构的数据,再通过小程序的模板把该数据渲染出来。
rich-text后来,小程序增加了「rich-text」组件用于展示富文本内容。然而,这个组件存在一个极大的限制: 组件内屏蔽了所有节点的事件 。也就是说,在该组件内,连「预览图片」这样一个简单的功能都无法实现。
web-view再后来,小程序允许通过「web-view」组件嵌套网页,通过网页展示HTML内容是兼容性最好的解决方案了。然而,因为要多加载一个页面,性能是较差的,个人小程序也是没法用webview。
因为我这个只是需求只是需要识别出来电话号码并且不是那种复杂的字符模板。因此参考wxparse 的原理自己写了一个关于电话号码识别的功能。
效果如下:

技术重点就是
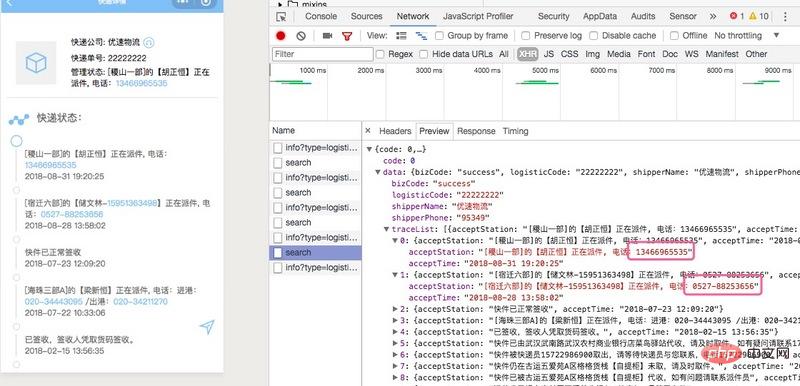
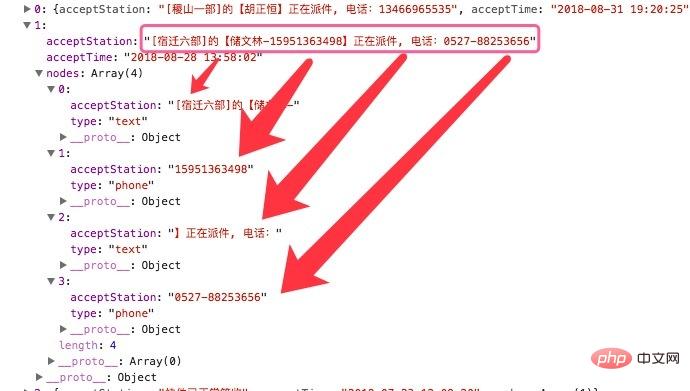
1、在数据返回后对于字符串用正则(/(1+)|(d{9,14})|(d{3,4}-d{6,10})/g)识别出电话号码存在一个新的字段并且表示为type:phone ,不是电话号码的字符就放到另外一个字段并且表示为type:text.数据结构如图所示

2、新建一个关于字段读取的模板<template name="wepyhtml"><block wx:for="{{wxmlData}}" wx:key=""><template is="wxml" data="{{item}}"></template></block></template><template name="wxml"><block wx:if="{{item.type == 'phone'}}" wx:key=""><text>其中,在模板里面绑定点击事件方便后期做逻辑处理还可以绑定不同的参数方便获取
3、在需要用到的地方引入模板<import alt="微信小程序如何渲染html内容(示例讲解)" src="/components/html.wxml" /><template is="wepyhtml" data="{{wxmlData:item.nodes}}"></template>那就满足现在的功能呢需求了。不用复杂的插件也比直接引入原生组件来得方便。关键就是思路。。特此记录以上就是微信小程序如何渲染html内容(示例讲解)的详细内容,更多请关注小潘博客其它相关文章!


