微信小程序中选项卡的简单介绍
这篇文章主要介绍了微信小程序 选项卡的简单实例的相关资料,需要的朋友可以参考下
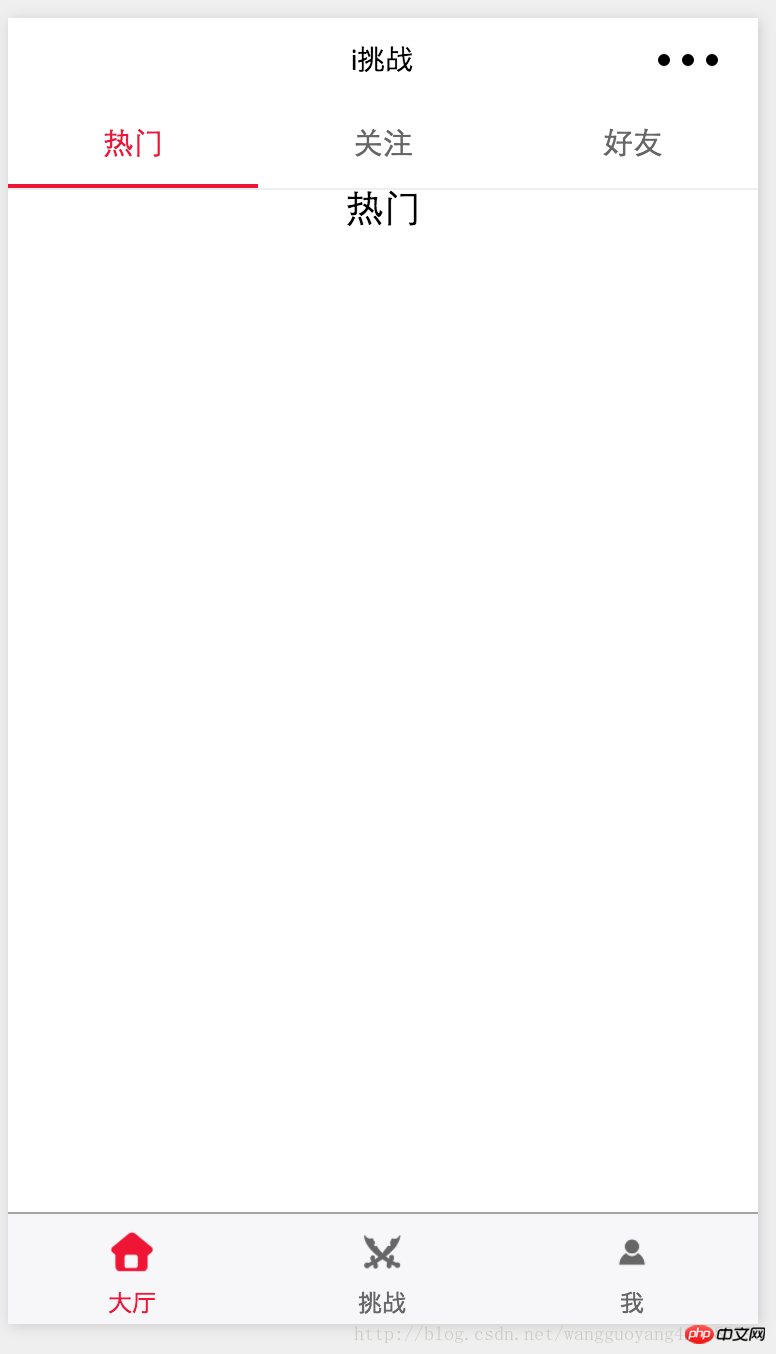
微信小程序 选项卡的简单实例
看下效果

代码:
home.wxml
<!--pages/home/home.wxml--><view>home.wxss
/* pages/home/home.wxss */.swiper-tab{width: 100%;border-bottom: 2rpx solid #eeeeee;text-align: center;line-height: 80rpx;} .swiper-tab-item{ font-size: 30rpx;display: inline-block;width: 33.33%;color: #666666; } .on{ color: #f10b2e;border-bottom: 5rpx solid #f10b2e;} .swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; } .swiper-box view{text-align: center; }
home.js
// pages/home/home.jsvar app = getApp()Page({ data: {winWidth: 0,winHeight: 0,// tab切换currentTab: 0, }, onLoad: function () {var that = this;wx.getSystemInfo({success: function (res) {that.setData({winWidth: res.windowWidth,winHeight: res.windowHeight});}}); }, bindChange: function (e) {var that = this;that.setData({ currentTab: e.detail.current }); }, swichNav: function (e) {var that = this;if (this.data.currentTab === e.target.dataset.current) {return false;} else {that.setData({currentTab: e.target.dataset.current})} }})
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现点击按钮移动view标签的位置功能
微信小程序(应用号)简单应用
以上就是微信小程序中选项卡的简单介绍的详细内容,更多请关注小潘博客其它相关文章!