微信小程序中创建小程序页面的步骤介绍(图文)
本篇文章给大家带来的内容是关于微信小程序之创建小程序页面的步骤介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
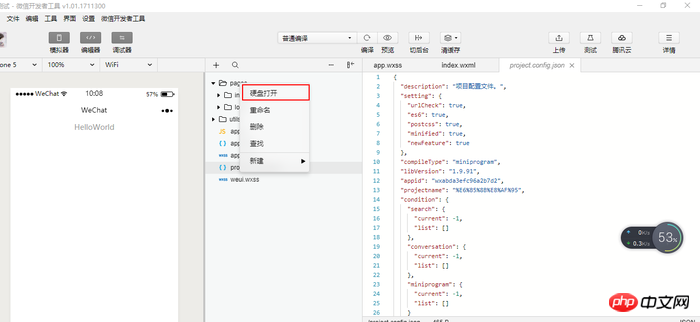
创建一个简单的页面,创建小程序页面的具体几个步骤:1. 在pages 中添加一个目录选中page,右击鼠标,从硬盘打开,打开硬盘文件之后,新建一个文件夹test(或者点击+号,逐个添加目录,添加目录下面所需要的文件)



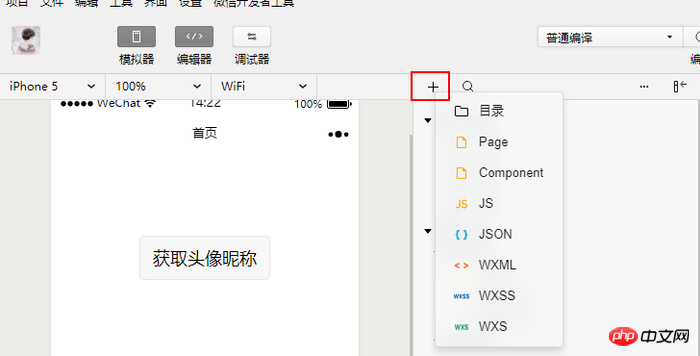
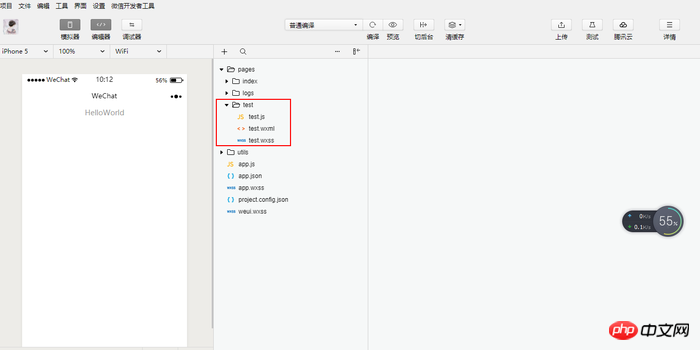
或者这样添加2. 新建一个wxml 文件在test文件夹底下新建一个wxml空文件
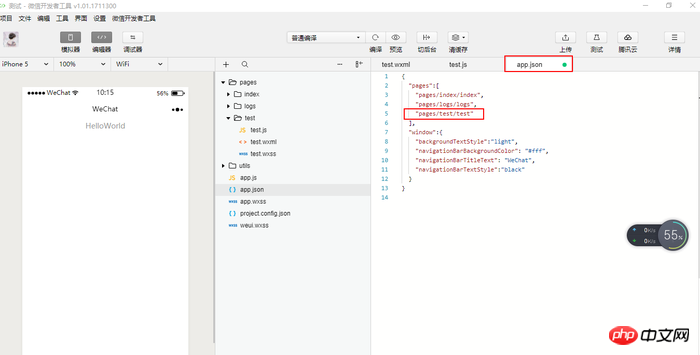
 3. 编辑test.wxml 文件为了方便测试 我们随便 填写点内容进去<view>在test文件夹底下新建一个js空文件使用上述同样的方法在test 目录下创建一个 test.js 文件,为了方便测试 我们随便 填写点内容进去(也可以不填,直接空文件也可)//test.js//获取应用实例var app = getApp()Page({data: {userInfo: {}},onLoad: function () {console.log('onLoad test');}})5. 将test 页面加入 app.json打开全局文件 app.json,在文件里面添加 "pages/test/test"(加入一条 test 页面所在的目录 )
3. 编辑test.wxml 文件为了方便测试 我们随便 填写点内容进去<view>在test文件夹底下新建一个js空文件使用上述同样的方法在test 目录下创建一个 test.js 文件,为了方便测试 我们随便 填写点内容进去(也可以不填,直接空文件也可)//test.js//获取应用实例var app = getApp()Page({data: {userInfo: {}},onLoad: function () {console.log('onLoad test');}})5. 将test 页面加入 app.json打开全局文件 app.json,在文件里面添加 "pages/test/test"(加入一条 test 页面所在的目录 )
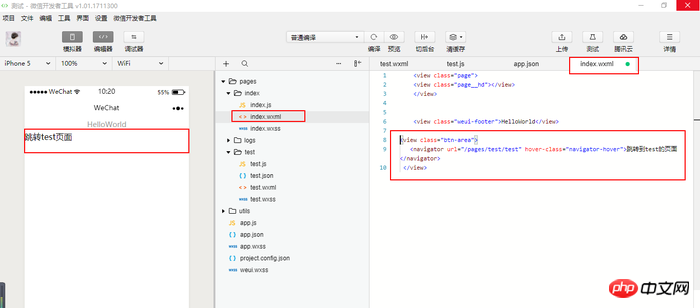
 6. 在首页加入跳转访问链接一切准备就绪,该添加的都已经添加,下面就是见证奇迹的时刻,在首页写一个页面入口 ,跳转到我们要测试的页面上,直接在首页 pages/index/index.wxml 添加一段代码一句链接<view>
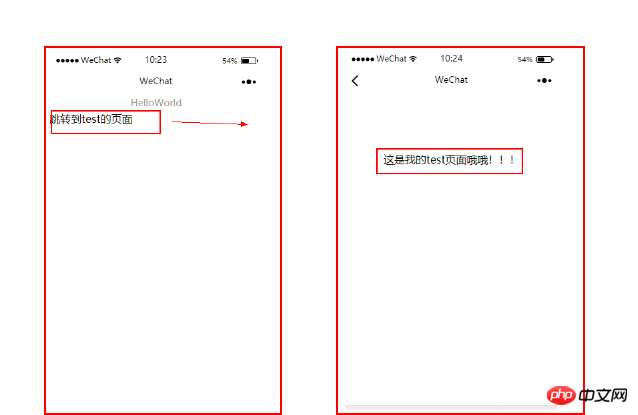
6. 在首页加入跳转访问链接一切准备就绪,该添加的都已经添加,下面就是见证奇迹的时刻,在首页写一个页面入口 ,跳转到我们要测试的页面上,直接在首页 pages/index/index.wxml 添加一段代码一句链接<view> 7. 测试保存代码,点击上面的编译按钮,所有代码运行起来,点击首页的“跳转到test页面”,跳转成功,如下图。
7. 测试保存代码,点击上面的编译按钮,所有代码运行起来,点击首页的“跳转到test页面”,跳转成功,如下图。
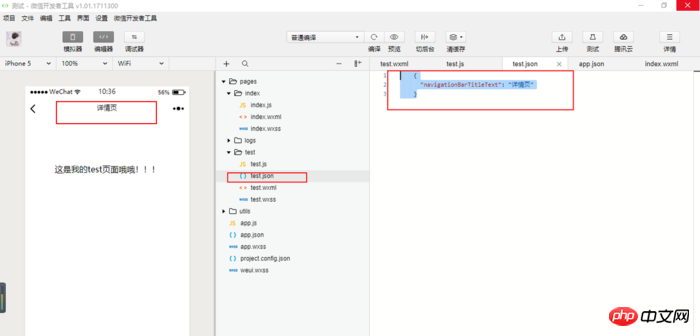
 8:设置页面标题设置页面标题 ,是非常简单的一个步骤哦,找到所在页面的目录,新建一个 json 文件(一般都是自动生成的,如果没有就新建一个),比如我们上一次建造的 test 页面, 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码。{"navigationBarTitleText": "详情页"}
8:设置页面标题设置页面标题 ,是非常简单的一个步骤哦,找到所在页面的目录,新建一个 json 文件(一般都是自动生成的,如果没有就新建一个),比如我们上一次建造的 test 页面, 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码。{"navigationBarTitleText": "详情页"}
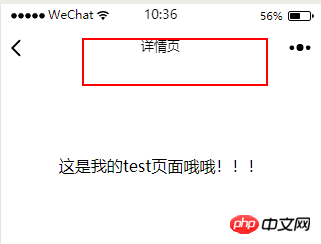
效果如下:

OK,到此,创建页面和实现页面间的跳转完成
相关推荐:
微信小程序开发-创建欢迎页面
微信小程序 - 自定义创建
微信小程序案例详解:页面搭建以上就是微信小程序中创建小程序页面的步骤介绍(图文)的详细内容,更多请关注小潘博客其它相关文章!


