JS添加元素新节点
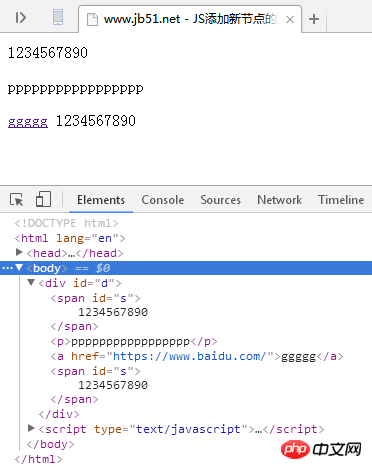
这次给大家带来JS添加元素新节点,JS添加元素新节点的注意事项有哪些,下面就是实战案例,一起来看一下。<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>www.jb51.net - JS添加新节点的几种方法</title></head><body><p id="d"><span id="s">1234567890</span></p></body><script type="text/javascript">//首先找到Id为d的元素var d=document.getElementById('d');//创建一个节点var a=document.createElement('a');//设置a的属性a.href='https://www.baidu.com/';a.innerText='ggggg';//添加元素将创建的节点添加到Id为d的p里d.appendChild(a);//在指定节点前插入新节点var p=document.createElement('p');//添加文本内容p.innerText='ppppppppppppppppp';//d.appendChild(p);//参数1:要添加的元素 参数2:要放到哪个节点的前面d.insertBefore(p,a);//获取目标元素var s=document.getElementById('s');//克隆新元素var spanc= s.cloneNode(true);//默认参数是falsed.appendChild(spanc);</script></html>运行效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
JS运动缓冲效果的封装函数如何使用
JavaScript的异步加载详解以上就是JS添加元素新节点的详细内容,更多请关注小潘博客其它相关文章!


