微信小程序实例:实现顶部tab切换以及滑动切换时导航栏会随着移
本篇文章给大家带来的内容是关于微信小程序实例:实现顶部tab切换以及滑动切换时导航栏会随着移动的效果(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
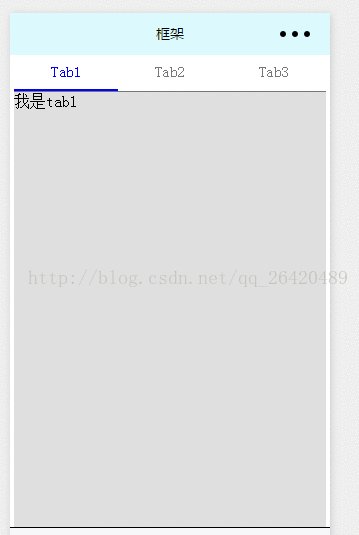
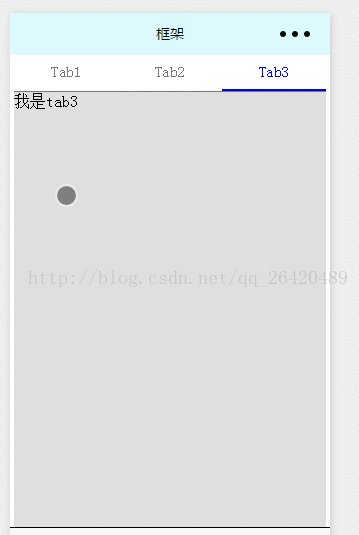
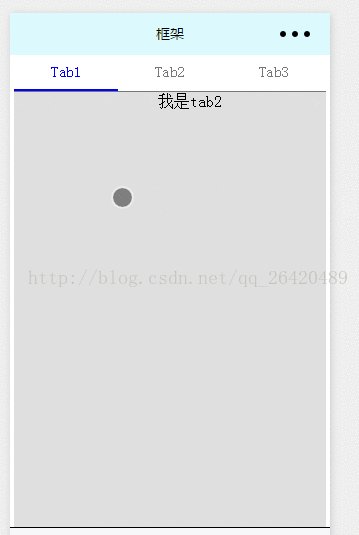
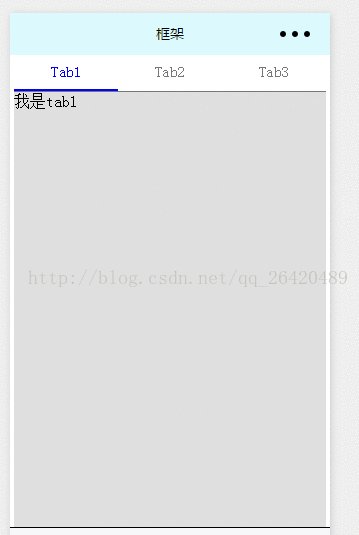
实现的效果:

js:
Page({data: {// tab切换currentTab: 0,},swichNav: function (e) {console.log(e);var that = this;if (this.data.currentTab === e.target.dataset.current) {return false;} else {that.setData({currentTab: e.target.dataset.current,})}},swiperChange: function (e) {console.log(e);this.setData({currentTab: e.detail.current,})},onLoad: function (options) {// 生命周期函数--监听页面加载},onReady: function () {// 生命周期函数--监听页面初次渲染完成},onShow: function () {// 生命周期函数--监听页面显示},onHide: function () {// 生命周期函数--监听页面隐藏},onUnload: function () {// 生命周期函数--监听页面卸载},onPullDownRefresh: function () {// 页面相关事件处理函数--监听用户下拉动作},onReachBottom: function () {// 页面上拉触底事件的处理函数},onShareAppMessage: function () {// 用户点击右上角分享return {title: 'title', // 分享标题desc: 'desc', // 分享描述path: 'path' // 分享路径}}})
wxml:
<view> wxss:
.page {margin-left: 10rpx;margin-right: 10rpx;} .swiper-tab {display: flex;flex-direction: row;line-height: 80rpx;border-bottom: 2rpx solid #777;} .tab-item {width: 33.3%;text-align: center;font-size: 15px;color: #777;} .swiper {height: 1100px;background: #dfdfdf;} .on {color: blue;border-bottom: 5rpx solid blue;}
相关文章推荐:
微信小程序实例:获取当前城市位置及再次授权地理位置的代码实现微信小程序中如何实现列表渲染多层嵌套循环以上就是微信小程序实例:实现顶部tab切换以及滑动切换时导航栏会随着移动的效果(代码)的详细内容,更多请关注小潘博客其它相关文章!


