jest测试react native组件的步奏是什么
这次给大家带来jest测试react native组件的步奏是什么,jest测试react native组件的注意事项有哪些,下面就是实战案例,一起来看一下。
目前Javascript的测试工具很多,但是针对React的测试策略,Facebook推出的ReactJs标配测试工具是Jest.Jest的官网地址:https://facebook.github.io/jest/。我们可以看到Jest官网宣称的是:Painless JavaScript Testing。是Facebook用于测试服务和React应用程序的JavaScript单元测试框架。
所谓单元测试也就是对每个单元进行测试,通俗的将一般针对的是函数,类或单个组件,不涉及系统和集成。单元测试是软件测试的基础测试。Jest主要有以下特点:
适应性:Jest是模块化、可扩展和可配置的。
沙箱和快速:Jest虚拟化了JavaScript的环境,能模拟浏览器,并且并行执行
快照测试:Jest能够对React 树进行快照或别的序列化数值快速编写测试,提供快速更新的用户体验。
支持异步代码测试:支持promises和async/await
自动生成静态分析结果:不仅显示测试用例执行结果,也显示语句、分支、函数等覆盖率。
为什么要使用单元测试工具
我们在开发过程中,不使用测试工具依然可以自己写代码进行单元测试,但是我们的代码存在着相互调用关系,在测试过程中我们又希望使单元相对独立而又能正常运行,就需要我们对被测函数的依赖函数和环境进行mock,并且在测试数据输入、测试执行和测试结果检查方面存在很多相似性,测试工具正是为我们在这些方面提供了方便。
准备阶段
需要一个rn项目,这里演示的是我个人的项目ReactNative-ReduxSaga-TODO
安装jest
如果你是用react-native init命令行创建的rn项目,并且你的rn版本在0.38以上,则无需安装了。不太清楚的话就看一下
package.json文件中是否包含以下代码: // package.json "scripts": {"test": "jest" }, "jest": {"preset": "react-native" }如果没有就安装一下npm i jest --save-dev,并把上述代码添加到package.json文件的对应位置。
以上步骤完成后,简单运行npm run test测试一下jest是否配置成功。但我们没有写测试用例,终端会打印no tests found。这时就配置完成了。
快照测试
写一个组件import React from 'react';import { Text, View,} from 'react-native';import PropTypes from 'prop-types';const PostArea = ({ title, text, color }) => ( <View style={{ backgroundColor: '#ddd', height: 100 }}><Text style={{ fontSize: 30 }}>{title}</Text><Text style={{ fontSize: 15, color }}>{text}</Text> </View>);export default PostArea;在项目根目录下找到test文件夹,现在,让我们使用React的测试渲染器和Jest的快照功能来与组件进行交互,并捕获呈现的输出并创建一个快照文件。// PostArea_test.jsimport 'react-native';import React from 'react';import PostArea from '../js/Twitter/PostArea';import renderer from 'react-test-renderer';test('renders correctly', () => { const tree = renderer.create(<PostArea title="title" text="text" color="red" />).toJSON(); expect(tree).toMatchSnapshot();});然后在终端运行npm run test或jest。将会输出:
PASStestsPostArea_test.js (6.657s)√ renders correctly (5553ms)
: 1 snapshot written.Snapshot Summary: 1 snapshot written in 1 test suite.
Test Suites: 1 passed, 1 totalTests:1 passed, 1 totalSnapshots:1 added, 1 totalTime:8.198sRan all test suites.
同时,在test文件夹下会输出一个文件,即为生成的快照。// Jest Snapshot v1, https://goo.gl/fbAQLPexports[`renders correctly 1`] = `<View style={Object {"backgroundColor": "#ddd","height": 100,} }> <Textaccessible={true}allowFontScaling={true}disabled={false}ellipsizeMode="tail"style={Object {"fontSize": 30,}} >title </Text> <Textaccessible={true}allowFontScaling={true}disabled={false}ellipsizeMode="tail"style={Object {"color": "red","fontSize": 15,}} >text </Text></View>`;修改源文件
在下一次运行测试的时候,呈现的输出将与之前创建的快照进行比较。快照应该和代码一起提交。当快照测试失败的时候,就需要检查是否有意或无意的更改。如果是和预期中的变化一样,调用jest -u来覆盖当前的快照。
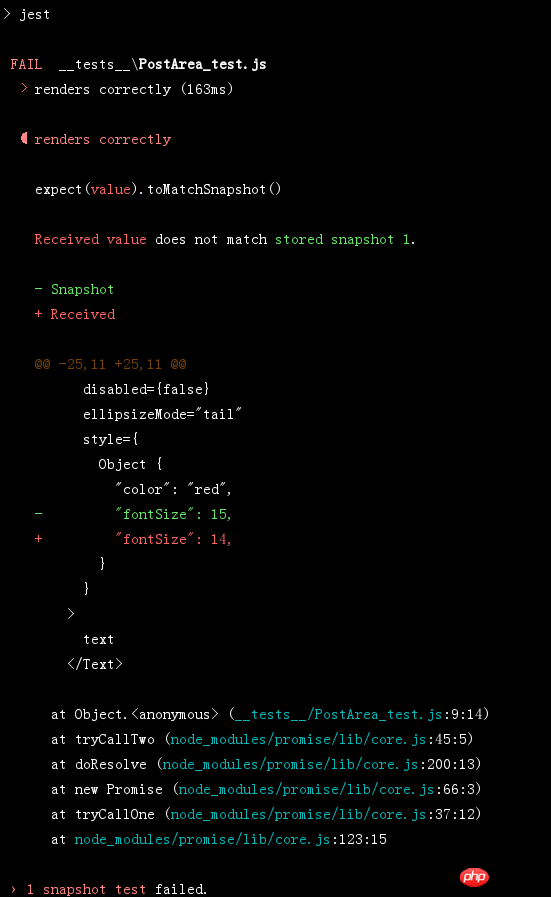
我们来更改一下原来的代码:把第二行<Text>的字号改为14.<Text style={{ fontSize: 14, color }}>{text}</Text>这时,我们再运行jest。这时终端将会抛出错误,并指出了错误位置

因为这段代码是我们有意改的,这时运行jest -u,快照被覆盖。再执行jest则不会报错了~
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
JS文字间歇循环滚动效果怎么实现
JS添加元素新节点以上就是jest测试react native组件的步奏是什么的详细内容,更多请关注小潘博客其它相关文章!


