微信小程序开发(三)名片夹详情页实例教程
今天加了新干货!除了开发日志本身,还回答了一些朋友的问题。闲话不多说,先看下「名片盒」详情页的效果图:


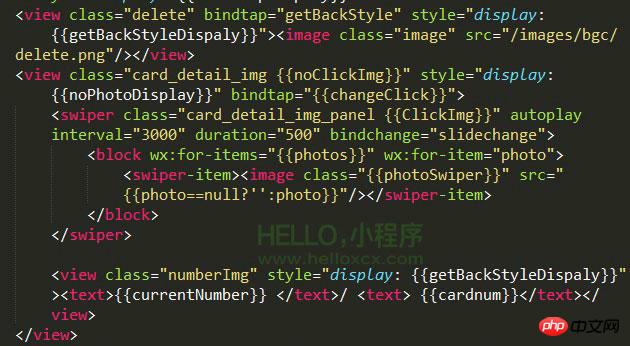
备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。Block:图片列表。Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。其中 currentNumber:
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

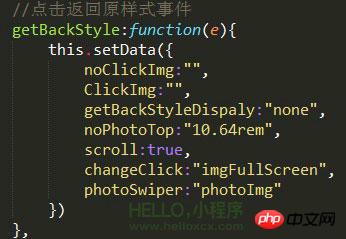
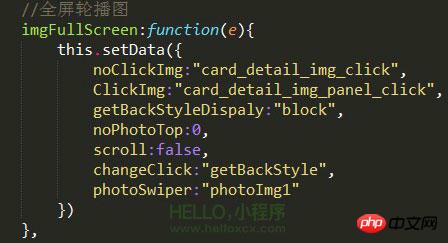
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。

再次点击返回原样式,

切换后事件又走回到 getBackStyle 了,灵活运用。

刷新下开发者工具可以看到具体效果如下:

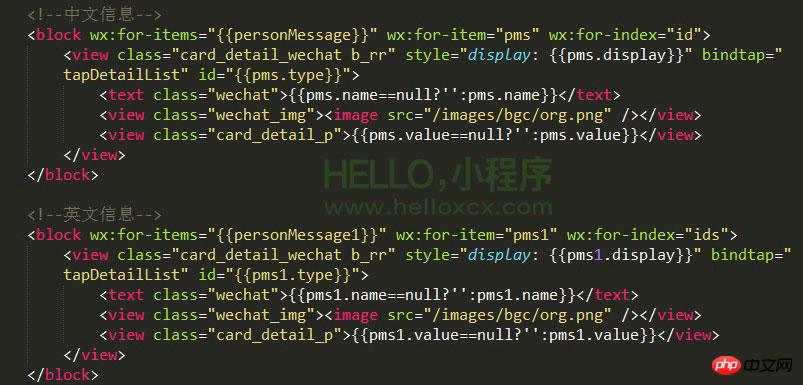
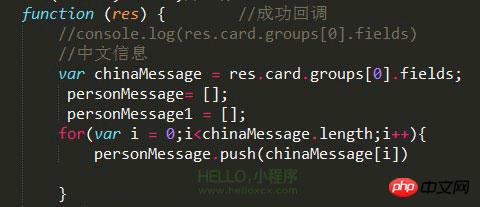
详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。下面是详情页里面的个人信息数据, 如果有信息就显示出来,没有数据的不显示,这里使用

//中文信息var chinaMessage = res.card.groups[0].fields;var personMessage= []for(var i = 0;ipersonMessage.push(chinaMessage[i])}//为空或者null是不显示判断for(var k in personMessage){if(personMessage[k].value==null || personMessage[k].value==""){personMessage[k]["display"] = "none";}else{personMessage[k]["display"] = "block";}}具体以 json 数据格式来处理,我们需要做的就是给它绑定 display 的值,然后我们调用即可。

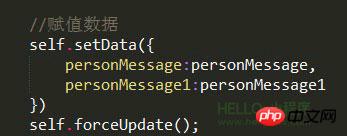
微信此版本的 setData 不支持异步更新数据,故而我们在发生真实网络数据请求时一定要在后面加上 forceUpdata(),强制触发视图渲染,否则会出现很多莫名其妙的 bug。

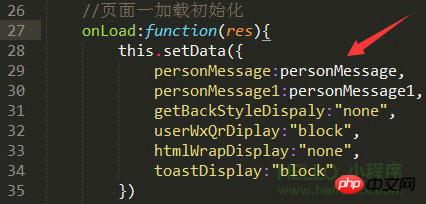
这里说明下:如是服务器真实数据。

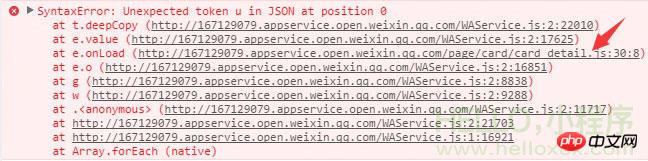
可以看到会报错,可能是 js 的执行顺序,依次往下走,此时网络数据还在请求中。

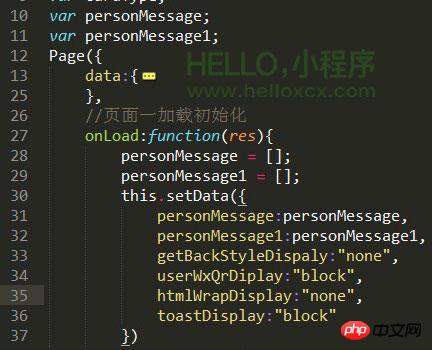
定义一个变量即可。

当然这里的数据都是 push 上来的。

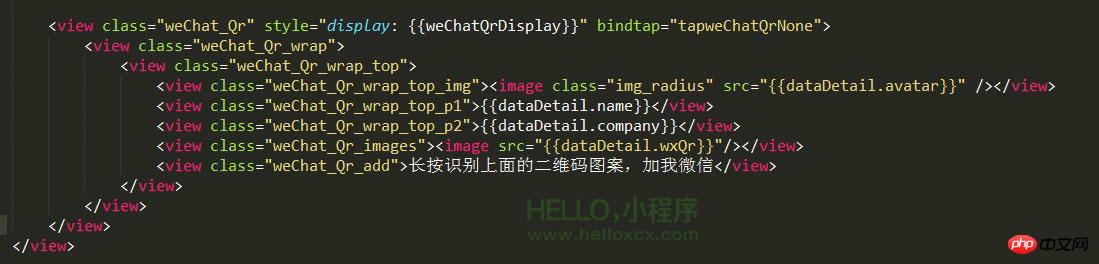
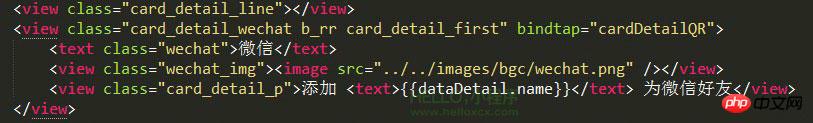
以下是二维码弹出信息。

这是弹出模态框二维码信息,布好局初始化是none状态。那里需要它直接绑定数据即可:This.setData({//模态框名字:”显示?隐藏”})方法是让它显示。

需要用他的地方调用方法即可。(支持重复调用)详情页公司位置地图直接调用微信提供的接口实现(群里的 demo 有实现方式)。可以看下实现的效果:


【相关推荐】
1. 微信小程序完整源码下载
2. 微信小程序demo:卡卡汽车
3. 简单的左滑操作和瀑布流布局以上就是微信小程序开发(三)名片夹详情页实例教程的详细内容,更多请关注小潘博客其它相关文章!


