微信小程序的媒体组件实例分析
本文主要和大家介绍了微信小程序媒体组件的相关资料,包括视频,音乐,图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
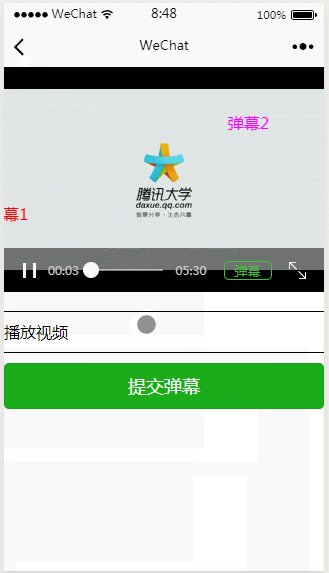
先来看看效果图:

1、图片Image<!--scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素widthFix:宽度不变,高度自动变化,保持原图宽高比不变aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。--><image style='width: 100%; height:150px' alt="微信小程序的媒体组件实例分析" src='../img/models.jpg' mode='scaleToFill'></image> <image style='width: 200px; height:200px' alt="微信小程序的媒体组件实例分析" src='../img/models.jpg' mode='widthFix'></image> <image style='width: 200px; height:100px' alt="微信小程序的媒体组件实例分析" src='../img/models.jpg' mode='aspectFill'></image> <image style='width: 200px; height:100px' alt="微信小程序的媒体组件实例分析" src='../img/models.jpg' mode='aspectFit'></image>图片显示,可根据mode属性设置不同的显示模式。
2、音乐播放audio<!--简单的实现音乐播放src:播放音频的资源地址poster:封面图片地址controls:是否显示默认控件name:歌曲名称author:歌曲作者--> <audio alt="微信小程序的媒体组件实例分析" src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>3、视频播放 video<!--播放视频src:视频资源链接danmu-list:弹幕列表danmu-btn:是否显示弹幕按钮enable-danmu:是否展示弹幕,只在初始化有效loop:是否循环播放muted 是否静音播放--><video id='videocontext' alt="微信小程序的媒体组件实例分析" src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video> <input>控件使用都和H5的差不多,代码少,功能强大;
相关推荐:
JS预加载视频音频/视频获取截图技巧分享
H5中视频与音频标签和进度条如何使用
总结HTML网页中插入视频的方法以上就是微信小程序的媒体组件实例分析的详细内容,更多请关注小潘博客其它相关文章!


