nodejs开发微信小程序实现密码的加密
本文给大家分享的是在使用nodejs开发微信小程序的过程中,实现密码加密的示例代码,非常简单,有需要的小伙伴可以参考下
微信小程序开发--实现密码加密具体步骤:
在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后的字符串:
function encodeUTF8(s) {var i, r = [], c, x;for (i = 0; i < s.length; i++)if ((c = s.charCodeAt(i)) < 0x80) r.push(c);else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));else {if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicodec = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));else r.push(0xE0 + (c >> 12 & 0xF));r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));};return r;};// 字符串加密成 hex 字符串function sha1(s) {var data = new Uint8Array(encodeUTF8(s))var i, j, t;var l = ((data.length + 8) >>> 6 << 4) + 16, s = new Uint8Array(l << 2);s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);for (t = new DataView(s.buffer), i = 0; i < l; i++)s[i] = t.getUint32(i << 2);s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);s[l - 1] = data.length << 3;var w = [], f = [function () { return m[1] & m[2] | ~m[1] & m[3]; },function () { return m[1] ^ m[2] ^ m[3]; },function () { return m[1] & m[2] | m[1] & m[3] | m[2] & m[3]; },function () { return m[1] ^ m[2] ^ m[3]; }], rol = function (n, c) { return n << c | n >>> (32 - c); },k = [1518500249, 1859775393, -1894007588, -899497514],m = [1732584193, -271733879, null, null, -1009589776];m[2] = ~m[0], m[3] = ~m[1];for (i = 0; i < s.length; i += 16) {var o = m.slice(0);for (j = 0; j < 80; j++)w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,m[1] = rol(m[1], 30), m.pop(), m.unshift(t);for (j = 0; j < 5; j++)m[j] = m[j] + o[j] | 0;};t = new DataView(new Uint32Array(m).buffer);for (var i = 0; i < 5; i++)m[i] = t.getUint32(i << 2);var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function (e) {return (e < 16 ? "0" : "") + e.toString(16);}).join("");return hex;};
导出函数
module.exports = {formatTime: formatTime,sha1:sha1}
这样就可以在其他页面中调用了
var util = require('../../utils/util.js')util.sha1("123456")
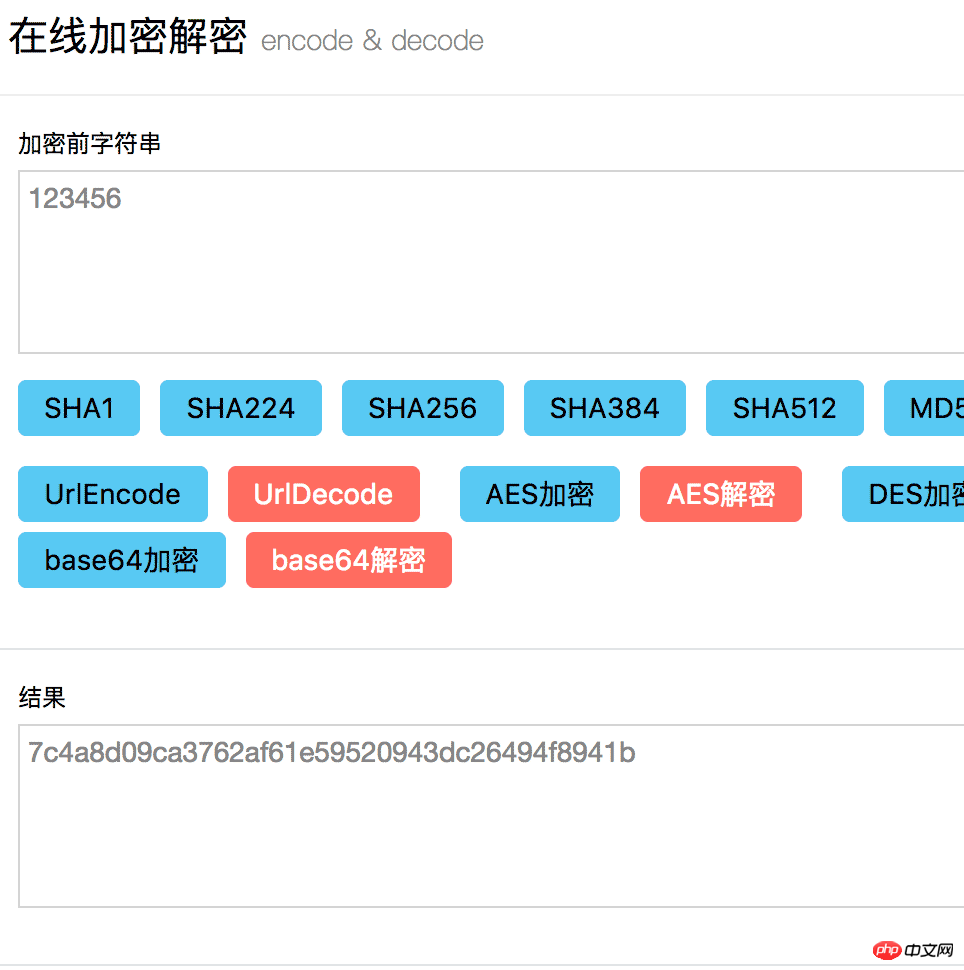
以 密码为 123456 作为示例,在线加密结果

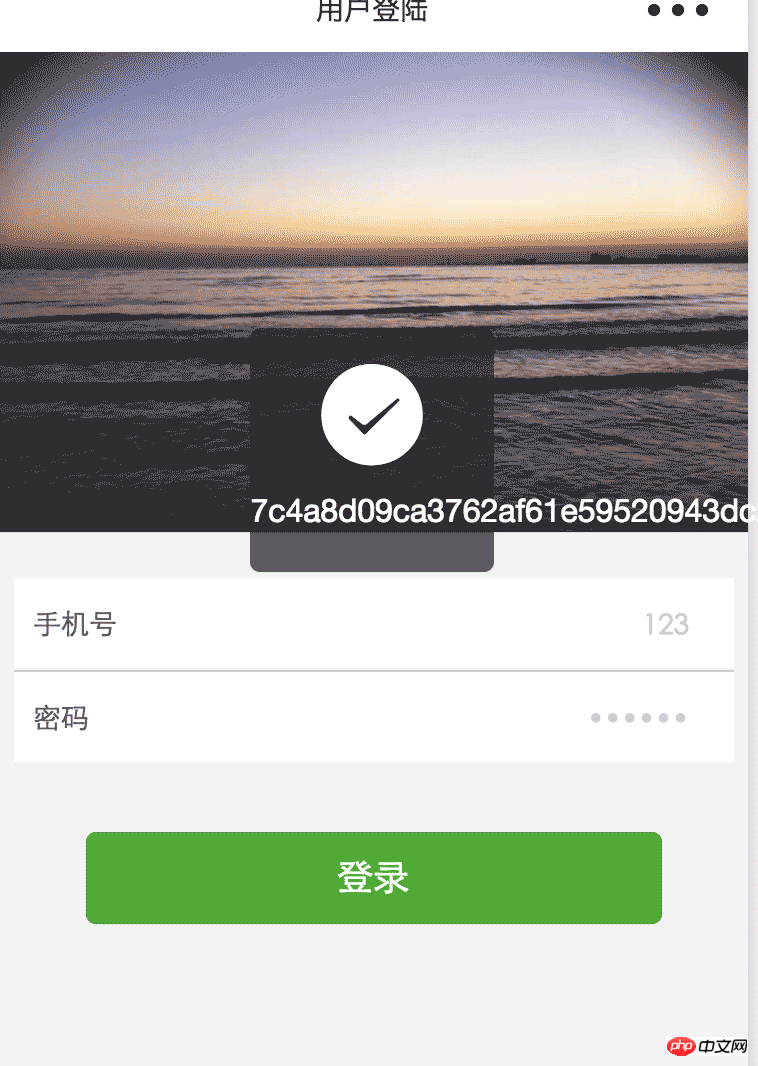
小程序中调用结果

加密结果是相同的
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之实现选项卡的页面切换
微信小程序实现实时圆形进度条的方法
微信小程序的消息提示框的实现
以上就是nodejs开发微信小程序实现密码的加密的详细内容,更多请关注小潘博客其它相关文章!


