微信小程序 开发之全局配置的介绍
这篇文章主要介绍了微信小程序 开发之全局配置的相关资料,需要的朋友可以参考下
一.app.json
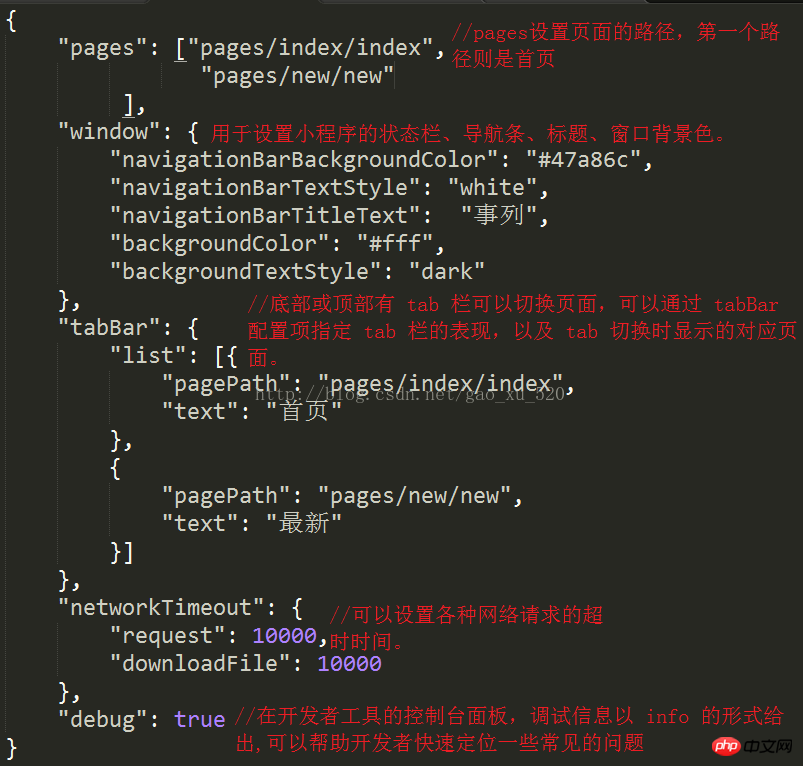
使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等.

注意在.json不能注释,否则会出错。
二.工具栏tabBar
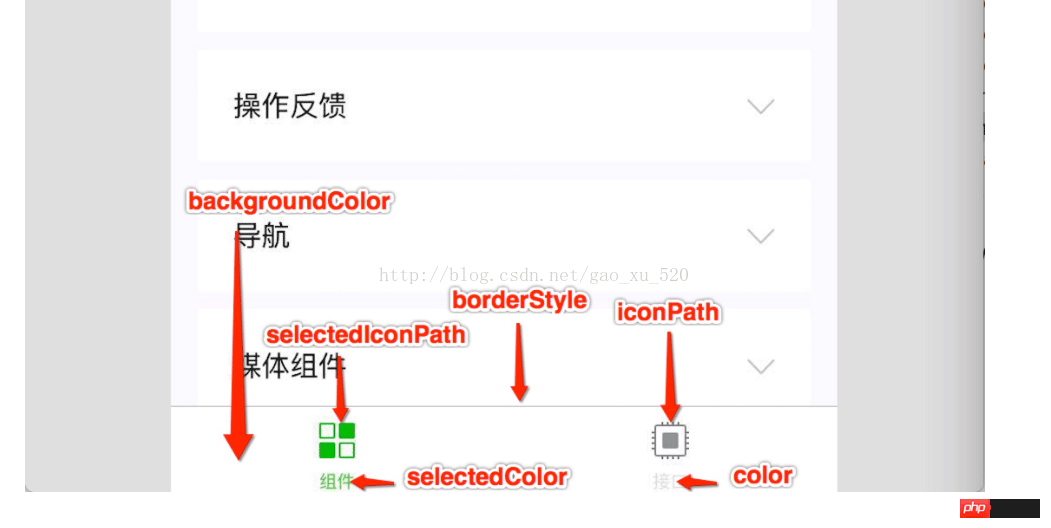
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
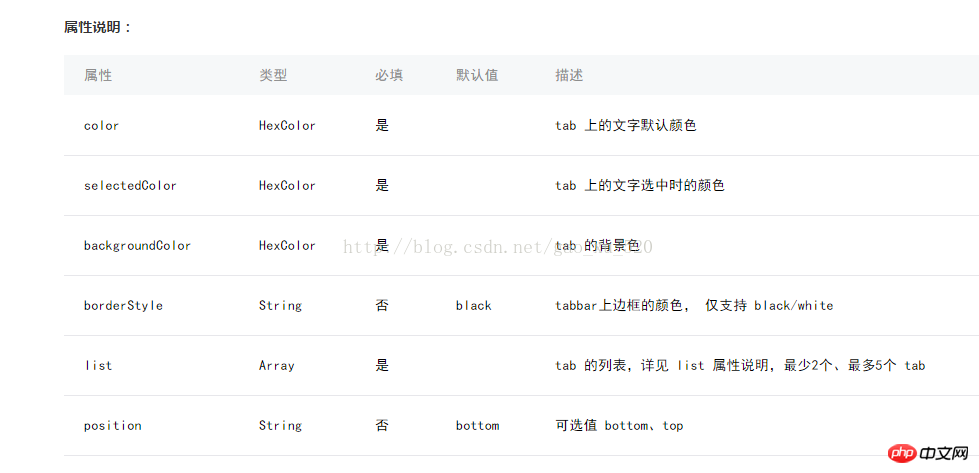
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序



app.json中{"pages": ["pages/index/index","pages/coming/coming","pages/search/search","pages/top/top"],"window": {"navigationBarBackgroundColor": "#47a86c","navigationBarTextStyle": "white","navigationBarTitleText": "小程序案例","backgroundColor": "#fff","backgroundTextStyle": "dark"},"tabBar": {"color": "#686868","selectedColor": "#47a86c","backgroundColor": "#fff","list": [{"pagePath": "pages/index/index","iconPath": "dist/images/popular_icon.png","selectedIconPath": "dist/images/popular_active_icon.png","text": "热映"},{"pagePath": "pages/coming/coming","iconPath": "dist/images/coming_icon.png","selectedIconPath": "dist/images/coming_active_icon.png","text": "待映"},{"pagePath": "pages/search/search","iconPath": "dist/images/search_icon.png","selectedIconPath": "dist/images/search_active_icon.png","text": "搜索"},{"pagePath": "pages/top/top","iconPath": "dist/images/top_icon.png","selectedIconPath": "dist/images/top_active_icon.png","text": "口碑"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true }
图标可以放在与pages同级,文件命名可是自定。

app.json中其他属性:可以查看官方文档。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序的MINA文件结构的介绍
微信小程序开发教程之增加mixin扩展
以上就是微信小程序 开发之全局配置的介绍的详细内容,更多请关注小潘博客其它相关文章!


