微信小程序之获取当前位置经纬度以及地图显示
这篇文章主要介绍了关于微信小程序之获取当前位置经纬度以及地图显示,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度。
最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度。
微信小程序的主体部分包括:

新增页面需要在app.json进行配置:
"pages":["pages/index/index","pages/location/location","pages/logs/logs" ]
通过在视图层调用bindtap与逻辑层中的方法匹配--实现页面跳转:
视图层
<view>逻辑层
locationViewTap: function(){wx.navigateTo({url: '../location/location'}) }
通过在视图层调用bindtap与逻辑层中的方法匹配--实现方法调用:
视图层
<button bindtap="mapViewTap" style="margin:10px">查看地图</button><button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
逻辑层
mapViewTap:function(){wx.getLocation({type: 'gcj02', //返回可以用于wx.openLocation的经纬度success: function(res) {console.log(res)wx.openLocation({latitude: res.latitude,longitude: res.longitude,scale: 28})}}) }
有关地图位置的三个接口:
(1) wx.getLocation(OBJECT) 获取当前的地理位置、速度
success返回参数:latitude纬度,浮点数,范围为-90~90,负数表示南纬longitude经度,浮点数,范围为-180~180,负数表示西经speed速度,浮点数,单位m/saccuracy位置的精确度(2) wx.openLocation(OBJECT)使用微信内置地图查看位置
OBJECT参数说明:参数类型必填说明latitudeFloat是纬度,范围为-90~90,负数表示南纬longitudeFloat是经度,范围为-180~180,负数表示西经scaleINT否缩放比例,范围5~18,默认为18nameString否位置名addressString否地址的详细说明successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)(3) wx.chooseLocation(OBJECT) 打开地图选择位置
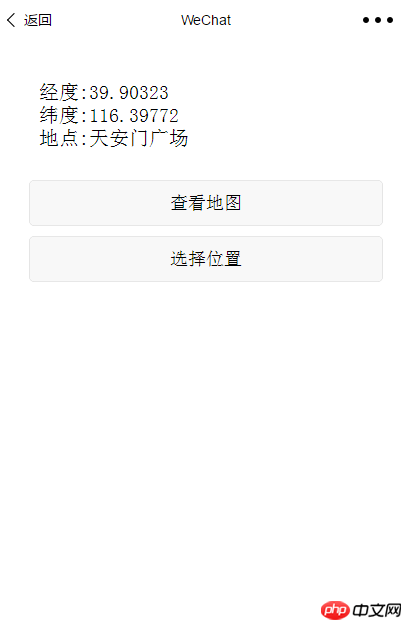
success返回参数:name位置名称address详细地址latitude纬度,浮点数,范围为-90~90,负数表示南纬longitude经度,浮点数,范围为-180~180,负数表示西经实现效果
利用getLocation获取当前位置的经纬度坐标,openLocation打开微信内置地图查看


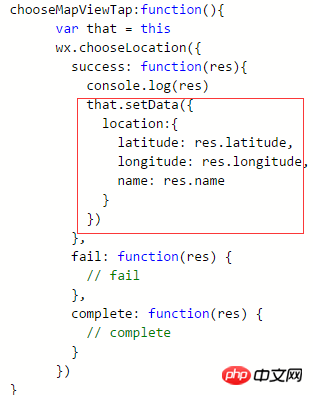
利用chooseLocation选取位置,并将位置信息的经纬度实时响应显示


注意事项:
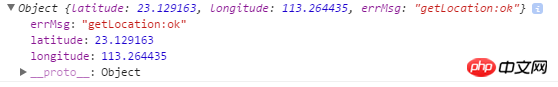
(1) 利用getLocation()获得的地图参数信息只有两个

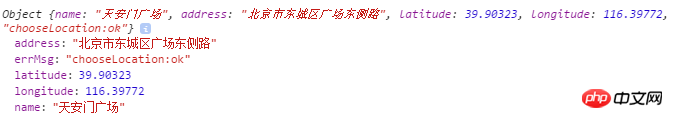
利用chooselocation返回的参数如下:

(2) this.setData修改json里面的值
逻辑层中的json数据可以通过WXML文件{{json}}显示出来:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之手势解锁的介绍
关于微信小程序 欢迎界面开发的介绍
以上就是微信小程序之获取当前位置经纬度以及地图显示的详细内容,更多请关注小潘博客其它相关文章!


