小程序开发之实现楼层锚点跳跃实例详解
这篇文章主要介绍了微信小程序实现锚点定位楼层跳跃的实例的相关资料,需要的朋友可以参考下
微信小程序实现楼层锚点跳跃,点击不同的锚点进行位置跳跃:
利用:scroll-into-view 来实现
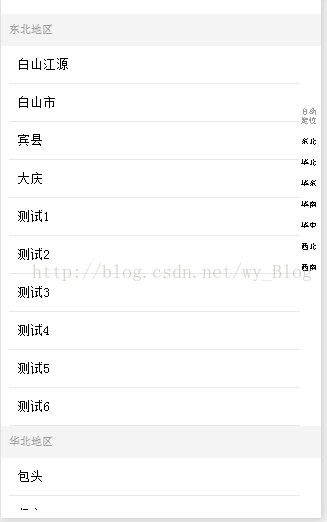
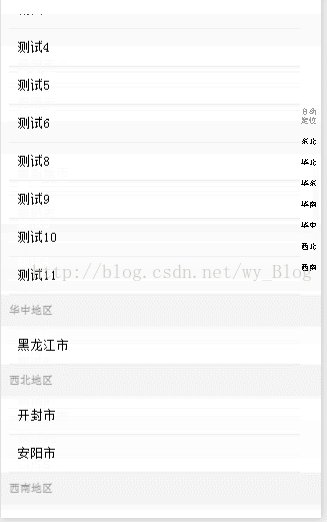
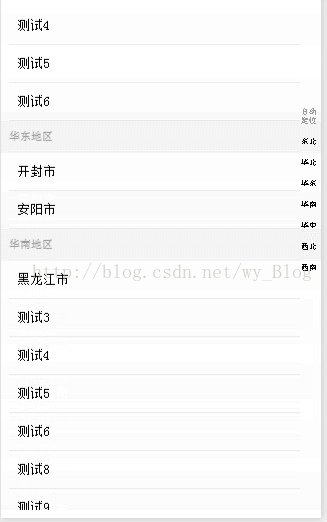
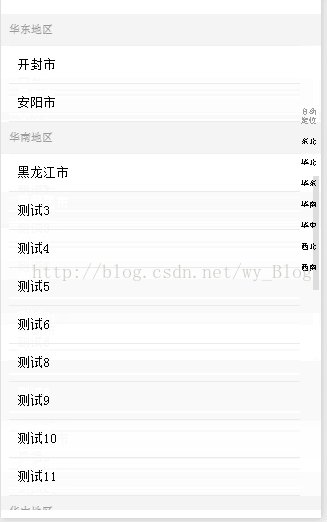
效果图如下:

WXML:<scroll-view>WXSS:page{ height: 100%;} .content{padding-bottom: 20rpx; box-sizing: border-box; height: 100%;} .location{width: 100%;} .location_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #606660;font-size: 28rpx;padding: 0 20rpx;} .location_bottom{height: 140rpx;line-height: 140rpx;color: #d91f16;font-size: 28rpx;border-top: 2rpx #ebebeb solid; border-bottom: 2rpx #ebebeb solid;padding: 0 20rpx; align-items: center;display: -webkit-flex;} .address_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #999999;font-size: 28rpx;padding: 0 20rpx;} .address_bottom{height: 88rpx;line-height: 88rpx; background: #fff;color: #000000;font-size: 32rpx;padding: 0 20rpx; border-bottom: 2rpx #ebebeb solid;margin-left: 20rpx;margin-right: 50rpx; } .location_img{width: 48rpx;height: 48rpx;position: absolute;right: 20rpx;top: 125rpx;} .add_city{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #ebebeb; color: #000000;margin-right: 20rpx; } .add_citying{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #09bb07; color: #09bb07;margin-right: 20rpx;} .orientation{white-space:normal;display: inline-block; width: 55rpx;height:58rpx; color: #999; text-align: center;} .orientation_region{ width: 55rpx;font-size: 20rpx;position: fixed;top: 220rpx; right: 0rpx;} .orientation_city{height: 50rpx; line-height: 50rpx;color: #000;text-align: center;}JS:Page({/*** 页面的初始数据*/data: {orientationList: [{ id: "01", region: "东北" },{ id: "02", region: "华北" },{ id: "03", region: "华东" },{ id: "04", region: "华南" },{ id: "05", region: "华中" },{ id: "06", region: "西北" },{ id: "07", region: "西南" }],act_addList: [{id: "01", region: "东北地区",city: [{ id: "0101", name: "白山江源" },{ id: "0102", name: "白山市" },{ id: "0103", name: "宾县" },{ id: "0104", name: "大庆" },{ id: "0105", name: "测试1" },{ id: "0106", name: "测试2" },{ id: "0107", name: "测试3" },{ id: "0108", name: "测试4" },{ id: "0109", name: "测试5" },{ id: "0110", name: "测试6" },]},{id: "02", region: "华北地区",city: [{ id: "0201", name: "包头" },{ id: "0202", name: "保定" },{ id: "0206", name: "测试2" },{ id: "0207", name: "测试3" },{ id: "0208", name: "测试4" },{ id: "0209", name: "测试5" },{ id: "0210", name: "测试6" },]},{id: "03", region: "华东地区",city: [{ id: "0303", name: "开封市" },{ id: "3104", name: "安阳市" },]},{id: "04", region: "华南地区",city: [{ id: "0401", name: "黑龙江市" },{ id: "0407", name: "测试3" },{ id: "0508", name: "测试4" },{ id: "0609", name: "测试5" },{ id: "0710", name: "测试6" },{ id: "0711", name: "测试8" },{ id: "0712", name: "测试9" },{ id: "0713", name: "测试10" },{ id: "0714", name: "测试11" },]},{ id: "05", region: "华中地区", city: [{ id: "0501", name: "黑龙江市" }] },{id: "06", region: "西北地区",city: [{ id: "0603", name: "开封市" },{ id: "0604", name: "安阳市" },]},{id: "07", region: "西南地区",city: [{ id: "0703", name: "开封市" },{ id: "0704", name: "安阳市" },{ id: "0401", name: "黑龙江市" },{ id: "0407", name: "测试3" },{ id: "0508", name: "测试4" },{ id: "0609", name: "测试5" },{ id: "0710", name: "测试6" },{ id: "0711", name: "测试8" },{ id: "0712", name: "测试9" },{ id: "0713", name: "测试10" },{ id: "0714", name: "测试11" },{ id: "0401", name: "黑龙江市" },{ id: "0407", name: "测试3" },{ id: "0508", name: "测试4" },{ id: "0609", name: "测试5" },{ id: "0710", name: "测试6" },{ id: "0711", name: "测试8" },{ id: "0712", name: "测试9" },{ id: "0713", name: "测试10" },{ id: "0714", name: "测试11" },]},],toView: 'inToView01',},scrollToViewFn: function (e) {var _id = e.target.dataset.id;this.setData({toView: 'inToView' + _id})console.log(this.data.toView)},onLoad: function (options) {} })【相关推荐】
1. 微信小程序完整源码下载
2. 微信小程序demo:卡卡汽车
3. 简单的左滑操作和瀑布流布局以上就是小程序开发之实现楼层锚点跳跃实例详解的详细内容,更多请关注小潘博客其它相关文章!