微信小程序 input输入框控件详解及实例(多种示例)
微信小程序 input输入框控件
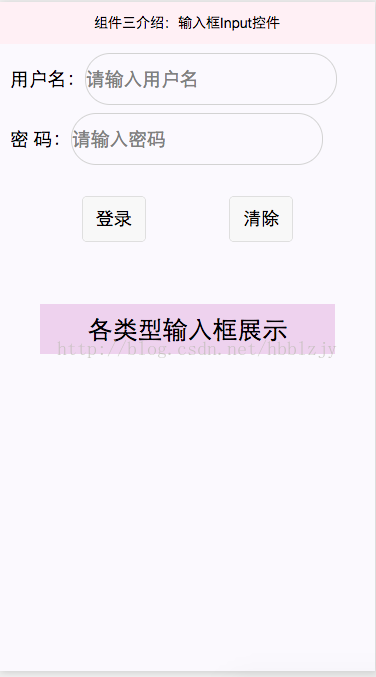
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用。首先主页面中将登录的样式进行了简单展示和使用,
代码如下:
<!--index.wxml--><!--如果在同一个form表单中创建了多个input输入框,可以给给每个输入框,创建自己的name=“userName”属性,可以区别哪个输入框,并通过添加属性提交:bindsubmit="方法名" 重置:bindreset="方法名",达到清除输入框内容的目的js文件中的用法,e.detail.value.userName.length--><view>//index.js//获取应用实例var app = getApp()Page({ data: { infoMess: '', userName: '', userN:'', passWd: '', passW:'' }, //用户名和密码输入框事件 userNameInput:function(e){ this.setData({ userN:e.detail.value }) }, passWdInput:function(e){ this.setData({ passW:e.detail.value }) }, //登录按钮点击事件,调用参数要用:this.data.参数; //设置参数值,要使用this.setData({})方法 loginBtnClick:function(){ if(this.data.userN.length == 0 || this.data.passW.length == 0){ this.setData({ infoMess:'温馨提示:用户名和密码不能为空!', }) }else{ this.setData({ infoMess:'', userName:'用户名:'+this.data.userN, passWd:'密码:'+this.data.passW }) } }, //重置按钮点击事件 resetBtnClick:function(e){ this.setData({ infoMess: '', userName: '', userN:'', passWd: '', passW:'', }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) }})然后在第二个界面中显示了不同的样式和功能的input<!--pages/index/Component/TextInput/TextInput.wxml--><view>效果图:


感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 input输入框控件详解及实例(多种示例)相关文章请关注PHP中文网!