微信小程序实例:轮播图的代码实现与分析
本篇文章给大家带来的内容是关于微信小程序实例:轮播图的代码实现与分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文来说说轮播图,最常见的一个轮播图,中间带小圆点,自动轮播。
Swiper是滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。是目前应用较广泛的移动端网页触摸内容滑动插件。实例:

更多样式,可以查看官方的API参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
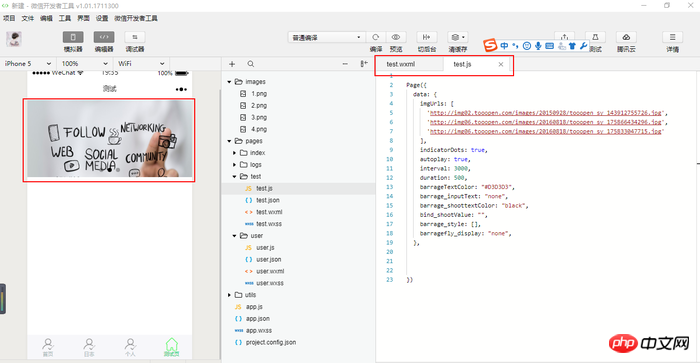
第一步:WXML文件:<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}" wx:key="unique"><swiper-item><image alt="微信小程序实例:轮播图的代码实现与分析" src="{{item}}">第二步:js文件:Page({data: {imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg','http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg','http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],indicatorDots: true,autoplay: true,interval: 3000,duration: 500,},})介绍一下参数的意思:indicatorDots: true,autoplay: true,interval: 3000,duration: 500,indicator-dots Boolean false 是否显示面板指示点autoplay Boolean false 是否自动切换interval Number 5000 自动切换时间间隔duration Number 500 滑动动画时长
相关推荐:
微信小程序轮播图功能开发实例
微信小程序的轮播图swiper问题以上就是微信小程序实例:轮播图的代码实现与分析的详细内容,更多请关注小潘博客其它相关文章!


