详解小程序自动化测试

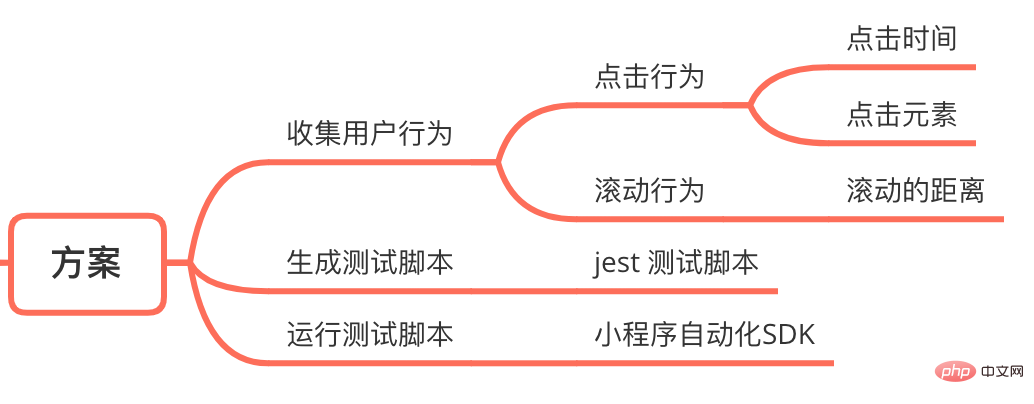
【相关学习推荐:微信小程序教程】背景近期团队打算做一个小程序自动化测试的工具,期望能够做到业务人员操作一遍小程序后,自动还原之前的操作路径,并且捕获操作过程中发生的异常,以此来判断这次发布是否会影响小程序的基础功能。 上述描述看似简单,但是中间还是有些难点的,第一个难点就是如何在业务人员操作小程序的时候记录操作路径,第二个难点就是如何将记录的操作路径进行还原。自动化 SDK如何将操作路径还原这个问题,首选官方提供的 SDK: miniprogram-automator。
上述描述看似简单,但是中间还是有些难点的,第一个难点就是如何在业务人员操作小程序的时候记录操作路径,第二个难点就是如何将记录的操作路径进行还原。自动化 SDK如何将操作路径还原这个问题,首选官方提供的 SDK: miniprogram-automator。
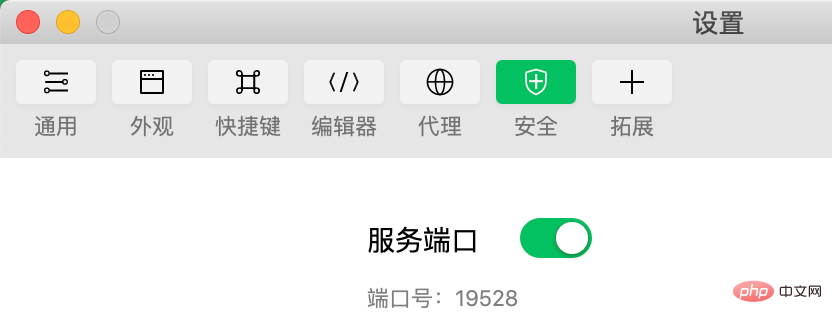
小程序自动化 SDK 为开发者提供了一套通过外部脚本操控小程序的方案,从而实现小程序自动化测试的目的。通过该 SDK,你可以做到以下事情:控制小程序跳转到指定页面获取小程序页面数据获取小程序页面元素状态触发小程序元素绑定事件往 AppService 注入代码片段调用 wx 对象上任意接口...上面的描述都来自官方文档,建议阅读后面内容之前可以先看看官方文档,当然如果之前用过 puppeteer ,也可以快速上手,api 基本一致。下面简单介绍下 SDK 的使用方式。// 引入sdkconst automator = require('miniprogram-automator')// 启动微信开发者工具automator.launch({// 微信开发者工具安装路径下的 cli 工具// Windows下为安装路径下的 cli.bat// MacOS下为安装路径下的 clicliPath: 'path/to/cli',// 项目地址,即要运行的小程序的路径projectPath: 'path/to/project',}).then(async miniProgram => { // miniProgram 为 IDE 启动后的实例// 启动小程序里的 index 页面const page = await miniProgram.reLaunch('/page/index/index')// 等待 500 msawait page.waitFor(500)// 获取页面元素const element = await page.$('.main-btn')// 点击元素await element.tap()// 关闭 IDEawait miniProgram.close()})复制代码有个地方需要提醒一下:使用 SDK 之前需要开启开发者工具的服务端口,要不然会启动失败。 捕获用户行为有了还原操作路径的办法,接下来就要解决记录操作路径的难题了。
捕获用户行为有了还原操作路径的办法,接下来就要解决记录操作路径的难题了。
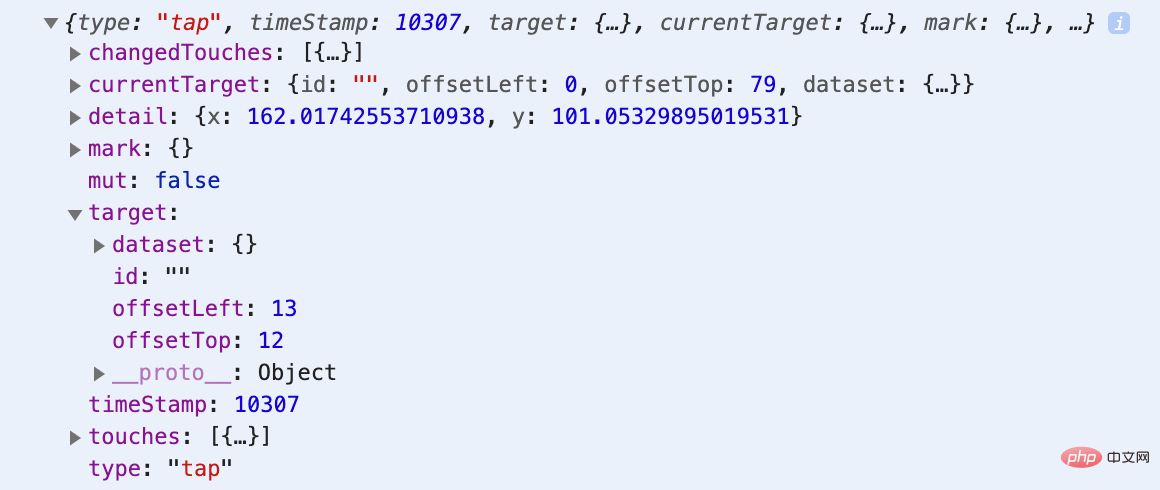
在小程序中,并不能像 web 中通过事件冒泡的方式在 window 中捕获所有的事件,好在小程序所以的页面和组件都必须通过 Page 、Component 方法来包装,所以我们可以改写这两个方法,拦截传入的方法,并判断第一个参数是否为 event 对象,以此来捕获所有的事件。// 暂存原生方法const originPage = Pageconst originComponent = Component// 改写 PagePage = (params) => {const names = Object.keys(params)for (const name of names) {// 进行方法拦截if (typeof obj[name] === 'function') {params[name] = hookMethod(name, params[name], false)}}originPage(params)}// 改写 ComponentComponent = (params) => {if (params.methods) {const { methods } = paramsconst names = Object.keys(methods)for (const name of names) {// 进行方法拦截if (typeof methods[name] === 'function') {methods[name] = hookMethod(name, methods[name], true)}}}originComponent(params)}const hookMethod = (name, method, isComponent) => {return function(...args) {const [evt] = args // 取出第一个参数// 判断是否为 event 对象if (evt && evt.target && evt.type) {// 记录用户行为}return method.apply(this, args)}}复制代码这里的代码只是代理了所有的事件方法,并不能用来还原用户的行为,要还原用户行为还必须知道该事件类型是否是需要的,比如点击、长按、输入。const evtTypes = ['tap', // 点击'input', // 输入'confirm', // 回车'longpress' // 长按]const hookMethod = (name, method) => {return function(...args) {const [evt] = args // 取出第一个参数// 判断是否为 event 对象if (evt && evt.target && evt.type &&evtTypes.includes(evt.type) // 判断事件类型) {// 记录用户行为}return method.apply(this, args)}}复制代码确定事件类型之后,还需要明确点击的元素到底是哪个,但是小程序里面比较坑的地方就是,event 对象的 target 属性中,并没有元素的类名,但是可以获取元素的 dataset。 为了准确的获取元素,我们需要在构建中增加一个步骤,修改 wxml 文件,将所有元素的 class 属性复制一份到 data-className 中。<!-- 构建前 --><view>但是获取到 class 之后,又会有另一个坑,小程序的自动化测试工具并不能直接获取页面里自定义组件中的元素,必须先获取自定义组件。<!-- Page --><toast text="loading" show="{{showToast}}" /><!-- Component --><view>所以我们在构建操作的时候,还需要为元素插入 tagName。<!-- 构建前 --><view>现在我们可以继续愉快的记录用户行为了。// 记录用户行为的数组const actions = [];// 添加用户行为const addAction = (type, query, value = '') => {actions.push({time: Date.now(),type,query,value})}// 代理事件方法const hookMethod = (name, method, isComponent) => {return function(...args) {const [evt] = args // 取出第一个参数// 判断是否为 event 对象if (evt && evt.target && evt.type &&evtTypes.includes(evt.type) // 判断事件类型) {const { type, target, detail } = evtconst { id, dataset = {} } = targetconst { className = '' } = datasetconst { value = '' } = detail // input事件触发时,输入框的值// 记录用户行为let query = ''if (isComponent) {// 如果是组件内的方法,需要获取当前组件的 tagNamequery = `${this.dataset.tagName} `}if (id) {// id 存在,则直接通过 id 查找元素query += id} else {// id 不存在,才通过 className 查找元素query += className}addAction(type, query, value)}return method.apply(this, args)}}复制代码到这里已经记录了用户所有的点击、输入、回车相关的操作。但是还有滚动屏幕的操作没有记录,我们可以直接代理 Page 的 onPageScroll 方法。// 记录用户行为的数组const actions = [];// 添加用户行为const addAction = (type, query, value = '') => {if (type === 'scroll' || type === 'input') {// 如果上一次行为也是滚动或输入,则重置 value 即可const last = this.actions[this.actions.length - 1]if (last && last.type === type) {last.value = valuelast.time = Date.now()return}}actions.push({time: Date.now(),type,query,value})}Page = (params) => {const names = Object.keys(params)for (const name of names) {// 进行方法拦截if (typeof obj[name] === 'function') {params[name] = hookMethod(name, params[name], false)}}const { onPageScroll } = params// 拦截滚动事件params.onPageScroll = function (...args) {const [evt] = argsconst { scrollTop } = evtaddAction('scroll', '', scrollTop)onPageScroll.apply(this, args)}originPage(params)}复制代码这里有个优化点,就是滚动操作记录的时候,可以判断一下上次操作是否也为滚动操作,如果是同一个操作,则只需要修改一下滚动距离即可,因为两次滚动可以一步到位。同理,输入事件也是,输入的值也可以一步到位。还原用户行为用户操作完毕后,可以在控制台输出用户行为的 json 文本,把 json 文本复制出来后,就可以通过自动化工具运行了。// 引入sdkconst automator = require('miniprogram-automator')// 用户操作行为const actions = [{ type: 'tap', query: 'goods .title', value: '', time: 1596965650000 },{ type: 'scroll', query: '', value: 560, time: 1596965710680 },{ type: 'tap', query: 'gotoTop', value: '', time: 1596965770000 }]// 启动微信开发者工具automator.launch({projectPath: 'path/to/project',}).then(async miniProgram => {let page = await miniProgram.reLaunch('/page/index/index')let prevTimefor (const action of actions) {const { type, query, value, time } = actionif (prevTime) {// 计算两次操作之间的等待时间await page.waitFor(time - prevTime)}// 重置上次操作时间prevTime = time// 获取当前页面实例page = await miniProgram.currentPage()switch (type) {case 'tap':const element = await page.$(query)await element.tap()break;case 'input':const element = await page.$(query)await element.input(value)break;case 'confirm':const element = await page.$(query)await element.trigger('confirm', { value });break;case 'scroll':await miniProgram.pageScrollTo(value)break;}// 每次操作结束后,等待 5s,防止页面跳转过程中,后面的操作找不到页面await page.waitFor(5000)}// 关闭 IDEawait miniProgram.close()})复制代码这里只是简单的还原了用户的操作行为,实际运行过程中,还会涉及到网络请求和 localstorage 的 mock,这里不再展开讲述。同时,我们还可以接入 jest 工具,更加方便用例的编写。总结看似很难的需求,只要用心去发掘,总能找到对应的解决办法。另外微信小程序的自动化工具真的有很多坑,遇到问题可以先到小程序社区去找找,大部分坑都有前人踩过,还有一些一时无法解决的问题只能想其他办法来规避。最后祝愿天下无 bug。
为了准确的获取元素,我们需要在构建中增加一个步骤,修改 wxml 文件,将所有元素的 class 属性复制一份到 data-className 中。<!-- 构建前 --><view>但是获取到 class 之后,又会有另一个坑,小程序的自动化测试工具并不能直接获取页面里自定义组件中的元素,必须先获取自定义组件。<!-- Page --><toast text="loading" show="{{showToast}}" /><!-- Component --><view>所以我们在构建操作的时候,还需要为元素插入 tagName。<!-- 构建前 --><view>现在我们可以继续愉快的记录用户行为了。// 记录用户行为的数组const actions = [];// 添加用户行为const addAction = (type, query, value = '') => {actions.push({time: Date.now(),type,query,value})}// 代理事件方法const hookMethod = (name, method, isComponent) => {return function(...args) {const [evt] = args // 取出第一个参数// 判断是否为 event 对象if (evt && evt.target && evt.type &&evtTypes.includes(evt.type) // 判断事件类型) {const { type, target, detail } = evtconst { id, dataset = {} } = targetconst { className = '' } = datasetconst { value = '' } = detail // input事件触发时,输入框的值// 记录用户行为let query = ''if (isComponent) {// 如果是组件内的方法,需要获取当前组件的 tagNamequery = `${this.dataset.tagName} `}if (id) {// id 存在,则直接通过 id 查找元素query += id} else {// id 不存在,才通过 className 查找元素query += className}addAction(type, query, value)}return method.apply(this, args)}}复制代码到这里已经记录了用户所有的点击、输入、回车相关的操作。但是还有滚动屏幕的操作没有记录,我们可以直接代理 Page 的 onPageScroll 方法。// 记录用户行为的数组const actions = [];// 添加用户行为const addAction = (type, query, value = '') => {if (type === 'scroll' || type === 'input') {// 如果上一次行为也是滚动或输入,则重置 value 即可const last = this.actions[this.actions.length - 1]if (last && last.type === type) {last.value = valuelast.time = Date.now()return}}actions.push({time: Date.now(),type,query,value})}Page = (params) => {const names = Object.keys(params)for (const name of names) {// 进行方法拦截if (typeof obj[name] === 'function') {params[name] = hookMethod(name, params[name], false)}}const { onPageScroll } = params// 拦截滚动事件params.onPageScroll = function (...args) {const [evt] = argsconst { scrollTop } = evtaddAction('scroll', '', scrollTop)onPageScroll.apply(this, args)}originPage(params)}复制代码这里有个优化点,就是滚动操作记录的时候,可以判断一下上次操作是否也为滚动操作,如果是同一个操作,则只需要修改一下滚动距离即可,因为两次滚动可以一步到位。同理,输入事件也是,输入的值也可以一步到位。还原用户行为用户操作完毕后,可以在控制台输出用户行为的 json 文本,把 json 文本复制出来后,就可以通过自动化工具运行了。// 引入sdkconst automator = require('miniprogram-automator')// 用户操作行为const actions = [{ type: 'tap', query: 'goods .title', value: '', time: 1596965650000 },{ type: 'scroll', query: '', value: 560, time: 1596965710680 },{ type: 'tap', query: 'gotoTop', value: '', time: 1596965770000 }]// 启动微信开发者工具automator.launch({projectPath: 'path/to/project',}).then(async miniProgram => {let page = await miniProgram.reLaunch('/page/index/index')let prevTimefor (const action of actions) {const { type, query, value, time } = actionif (prevTime) {// 计算两次操作之间的等待时间await page.waitFor(time - prevTime)}// 重置上次操作时间prevTime = time// 获取当前页面实例page = await miniProgram.currentPage()switch (type) {case 'tap':const element = await page.$(query)await element.tap()break;case 'input':const element = await page.$(query)await element.input(value)break;case 'confirm':const element = await page.$(query)await element.trigger('confirm', { value });break;case 'scroll':await miniProgram.pageScrollTo(value)break;}// 每次操作结束后,等待 5s,防止页面跳转过程中,后面的操作找不到页面await page.waitFor(5000)}// 关闭 IDEawait miniProgram.close()})复制代码这里只是简单的还原了用户的操作行为,实际运行过程中,还会涉及到网络请求和 localstorage 的 mock,这里不再展开讲述。同时,我们还可以接入 jest 工具,更加方便用例的编写。总结看似很难的需求,只要用心去发掘,总能找到对应的解决办法。另外微信小程序的自动化工具真的有很多坑,遇到问题可以先到小程序社区去找找,大部分坑都有前人踩过,还有一些一时无法解决的问题只能想其他办法来规避。最后祝愿天下无 bug。
以上就是详解小程序自动化测试的详细内容,更多请关注小潘博客其它相关文章!


