微信小程序页面间跳转如何监听事件
摘要: 在微信小程序的开发过程中,我们可定会遇到页面间相互跳转的需求,那么如何监听页面跳转之间的事件呢?我们在之前的一篇文章:艺龙微信小程序框架组件研究(附源码)为例,来看一看小程序在页面之间相互跳转时的事件 ...在微信小程序的开发过程中,我们可定会遇到页面间相互跳转的需求,那么如何监听页面跳转之间的事件呢?我们在之前的一篇文章:艺龙微信小程序框架组件研究(附源码)为例,来看一看小程序在页面之间相互跳转时的事件机制。我们知道小程序提供打开新页面、页面重定向、页面返回、tabBar切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用各阶段的业务处理,但页面之间相互跳转并没有相应的事件机制,例如——
以上两种场景很常见,归结为页面间如何方便的进行交互,当然我们可以通过页面跳转传参或全局数据对象来达到目的,但是使用上有些束缚(转换参数或维护全局对象)!
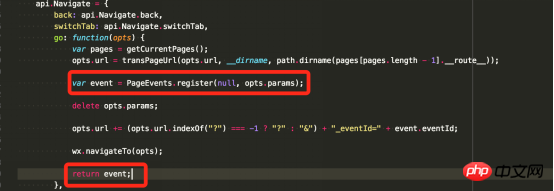
所以在elong小程序项目中采用事件机制解决这一问题。我们重写了navigateToAPI,A页面调用该接口进行页面跳转后,方法返回给A页面一个事件对象 event,该对象可以注册自定义事件,目标页面(B页面)可以按照业务需求触发事件响应,同时将相关数据作为参数传递到监听处callback。 A页面
 B页面
B页面

API

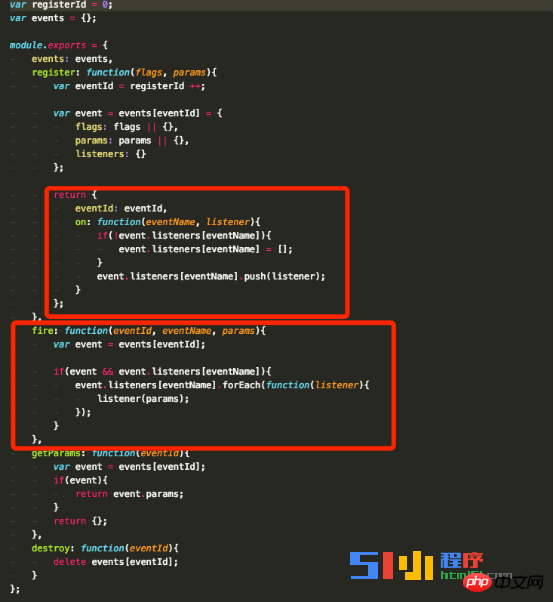
Event

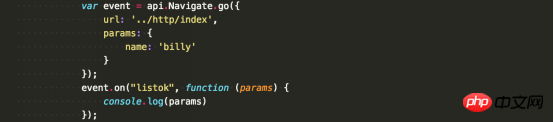
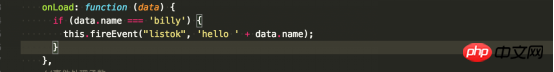
部分代码如下:Page({data: {userInfo: {}},navigateToHttp: function () {var event = api.Navigate.go({url: '../http/index',params: {name: 'billy'}});event.on("listok", function (params) {console.log(params)});},navigateToExternalComponent: function () {var event = api.Navigate.go({url: '../externalComponent/index'});},navigateToInternalComponent: function () {var event = api.Navigate.go({url: '../internalComponent/index'});},navigateToPartComponent: function (params) {var event = api.Navigate.go({url: '../partComponent/index'});},打开二级页面效果图——

以上就是微信小程序页面间跳转如何监听事件的详细内容,更多请关注小潘博客其它相关文章!