关于图表插件的6篇文章推荐
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个,微信小程序图表插件wx-charts参数及使用教程。wx-charts支持图表类型饼图 pie线图 line柱状图 column区域图 area高清显示设置canvas的尺寸为2倍大小,然后缩小到50%,建议都进行这样的设置,图表本身绘制时是按照高清显示配置的,不然整体效果会偏大/* 例如设计图尺寸为320 x 300 */.canvas {width: 640px;height: 600
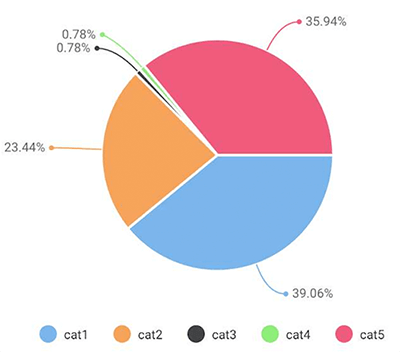
1. 实例详解微信小程序图表插件wx-charts参数

简介:微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个,微信小程序图表插件wx-charts参数及使用教程。
2. 微信小程序图表插件(wx-charts)实例代码

简介:这篇文章主要介绍了微信小程序图表插件(wx-charts)实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
3. php chart 三坐标
简介:php chart 3坐标如标题,我要需要用到强大的图表插件,而且还要能够实现3坐标的!!!!谁能提供下,并且最好分析下各自插件的优点.------解决方案--------------------看看是否适合。文档:http://pchart.sourceforge.net/documentation.php?topic=pChart介绍:http://
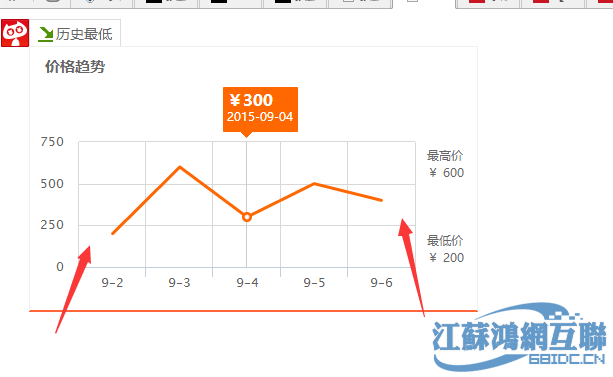
4. 高仿喵喵折前端代码

简介:主要用了Highchart图表插件+jquery 1、主要还存在一个问题提示框应该在最上方的。已解决 2、时间格式化问题。已解决 3、数据点是没有外面这一圈的。已解决 4、x轴最小单位和最大单位选中问题。未解决 jQuery Highcharts $(function () {mmz.init("mmz");})/*
5. jqPlot 图表中文API使用文档及源码和在线示例_jquery

简介:今天我再来向大家介绍一款jquery图表插件jqplot,下面是一些中文说明,希望对你有所帮助
6. ajax读取数据后使用jqchart显示图表的方法_javascript技巧
简介:这篇文章主要介绍了ajax读取数据后使用jqchart显示图表的方法,涉及Ajax操作及图表插件的相关使用技巧,需要的朋友可以参考下
【相关问答推荐】:
javascript - 大家有好用的图表插件吗?
javascript - chart.js插件(图表插件)里面的柱形图如何横向显示。以上就是关于图表插件的6篇文章推荐的详细内容,更多请关注小潘博客其它相关文章!


