Wordpress表单标签的action属性怎么写

我们先来介绍form标签的action属性的含义:
action属性规定当提交表单时,向何处发送表单数据。(是必需的属性)
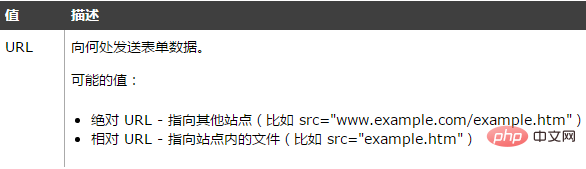
属性值的介绍:(看图)

熟悉了action属性的含义和语法,现在让我们来看看实例:
下面的表单是拥有两个输入字段以及一个提交按钮,当提交表单时,表单数据会提交到名为 "form_action.asp" 的页面:<form action="form_action.asp" method="get"><p>这里输名字: <input type="text" name="fname" /></p><p>接着输名字: <input type="text" name="lname" /></p><input type="submit" value="Submit" /></form>效果图:(又看图)

相关推荐:《WordPress教程》
表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。<form name="input"action="html_form_action.asp" method="get">用户名: <input type="text" name="user" /><input type="submit" value="点这里提交" /></form>浏览器显示如图效果

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.asp" 的页面。该页面将显示出输入的结果。
form标签的action属性的作用解释:
1.action=""和action="#"、没有action属性的作用相同,都是提交到当前页面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示当前页面,则提交到当前页面,同事跳转到当前页面,当然就看不到url的变化;如果currentPage.xxx是非当前页面,则提交到非当前页面,也跳转到非当前页面
3.表单提交到自身时 action="" 与 action="currentPage.xxx" 的区别:
通常为了省事 , 我们一般将表单的 action 属性设为 action=""/action="#",或者干脆不写,但是这会造成一个问题 , 就是其实将 action 设为 action="" 时 , 表单提交时真正提交的页面是action="currentPage.xxx?arguments=values&….", 也就是如果当前页面带有参数 , 参数也一并会提交 , 而且参数的优先级会高于 <form> 控件提交的参数,即如果 action="currentPage.xxx?arguments=values&…." 中的 arguments 有与 <form> 元素名相同的时候 ,获取值时 action=”currentPage.xxx?arguments=values&….” 值会将 <form> 的值覆盖,从页得到不正确的值。
例 : SpecTop.asp 页面是表单要提交的页面 , 且有从上级页面传递过来参数
action="" 真正提交时的页面 : SpecTop.asp?ClassID=000100200005&SpeID=947&SpeType=3
如果 <form> 中有 <input type=”text” name=”SpeID” value=”1000”/>, 提交时得到的值将会是 947, 而不是 1000, 而 action=”currentPage.xxx” 就能得到1000以上就是Wordpress表单标签的action属性怎么写的详细内容,更多请关注小潘博客其它相关文章!


