微信小程序按钮滑动功能代码
本文主要介绍微信小程序实现按钮滑动的方法,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 按钮滑动的实现方法
一.先看东西

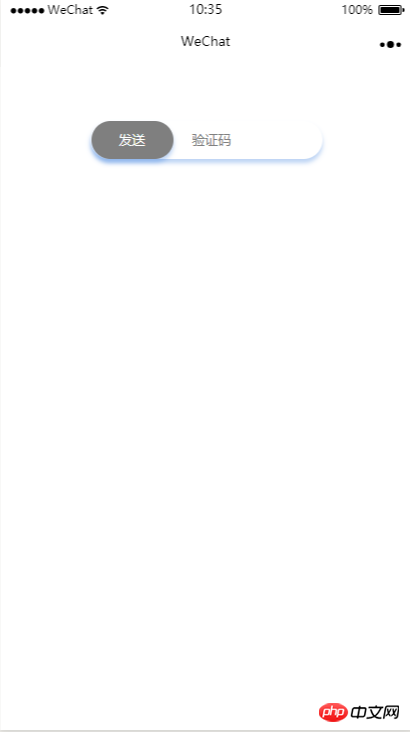
滑动前

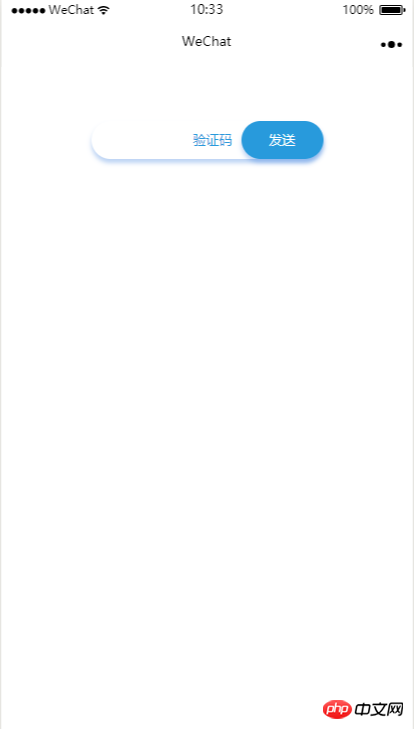
滑动后
二.再上代码
index.wxml<view>index.wxss.content {margin-top: 100rpx;font-size: 24rpx;}.sliderContent{position: relative;margin: 0 auto;margin-bottom: 50rpx;padding-left: 60rpx;width: 425rpx;box-sizing: border-box;height: 70rpx;line-height: 70rpx;border-radius: 60rpx;background-color: #fff;color: #289adc;box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);}.sliderContent input {line-height: 70rpx;height: 70rpx;box-sizing: border-box;padding-left: 40rpx;width: 250rpx;}.input-placeholder {text-align: center;color: #289adc;} .slider {position: absolute;top: 0;left: 0;width: 150rpx;border-radius: 60rpx;text-align: center;background-color: #7f7f7f;color: #fff;box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);}index.jsPage({data: {moveStartX: 0, //起始位置moveSendBtnLeft: 0, //发送按钮的left属性moveEndX: 0, //结束位置screenWidth: 0, //屏幕宽度moveable: true, //是否可滑动disabled: true,//验证码输入框是否可用,SendBtnColor: "#7f7f7f" //滑动按钮颜色},onLoad: function () {var that = this;// 获取屏幕宽度wx.getSystemInfo({success: function (res) {that.setData({screenWidth: res.screenWidth})},})},//开始移动moveSendBtnStart: function (e) {if (!this.data.moveable) {return;}console.log("start");console.log(e);this.setData({moveStartX: e.changedTouches["0"].clientX})},//移动发送按钮moveSendBtn: function (e) {if (!this.data.moveable) {return;}var that = this;// console.log(e.touches[0]);var left = ((e.touches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))console.log(left)if (left <= 275.5) {this.setData({moveSendBtnLeft: left})} else {this.setData({moveSendBtnLeft: 275.5})}},// 结束移动moveSendBtnEnd: function (e) {console.log("end");var that = this;var left = ((e.changedTouches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))console.log(left);if (left < 275.5) {for (let i = left; i >= 0; i--) {that.setData({moveSendBtnLeft: i})}} else {that.setData({moveEndX: e.changedTouches[0].clientX,moveable: false,disabled: false,SendBtnColor: "#289adc"})}}})三.顺便说说
1.按钮滑动事件
bindtouchstart //按钮开始滑动bindtouchend //按钮结束滑动bindtouchmove //按钮正在滑动
在按钮开始滑动是记录开始的位置
滑动结束时要判断按钮是否已经滑动到最右侧,如果只滑动到中间,则弹回
滑动过程中要计算与初始位置的距离,然后计算并改变button的left属性值
2.按钮滑动的距离计算
因为滑动事件返回的数值都是以px作为单位,而我们在界面设计时使用的是rpx,在这里我们要进行数值计算,在onLoad中,我们获取到当前设备的宽度,rpx作为单位时,认为当前设备的逻辑宽度为750rpx,假设屏幕实际宽度为400px,那么1px = 400/750 rpx,那么滑动的距离 = 实际互动距离 / (400/750) rpx
经过换算后,我们就可以得到以rpx作为单位的滑动距离。
相关推荐:
jQuery如何实现鼠标点击左右按钮滑动切换的示例
以上就是微信小程序按钮滑动功能代码的详细内容,更多请关注小潘博客其它相关文章!


