微信小程序实现添加手机联系人功能实现方法
本文主要介绍了微信小程序实现添加手机联系人功能,结合实例形式分析了微信小程序添加联系人的具体步骤,包括布局与逻辑实现技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了微信小程序实现添加手机联系人功能。分享给大家供大家参考,具体如下:
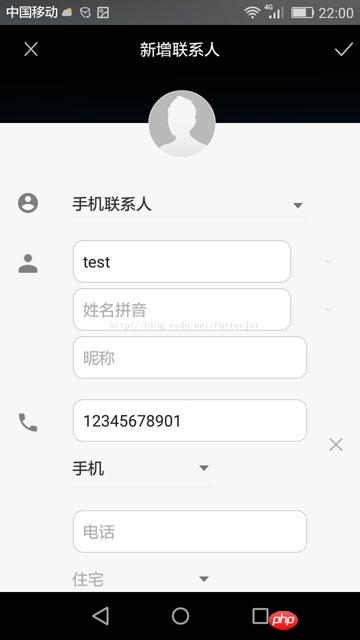
1、效果展示



2、关键代码
1)WXML文件<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2)JS文件Page({ data:{ phoneNum:'12345678901'//测试用的号码,并非真实号码 }, // 长按号码响应函数 phoneNumTap:function(){ var that=this; // 提示呼叫号码还是将号码添加到手机通讯录 wx.showActionSheet({itemList: ['呼叫','添加联系人'],success:function(res){if(res.tapIndex===0){// 呼叫号码wx.makePhoneCall({phoneNumber: that.data.phoneNum,})}else if(res.tapIndex==1){// 添加到手机通讯录wx.addPhoneContact({firstName: 'test',//联系人姓名mobilePhoneNumber: that.data.phoneNum,//联系人手机号})}} }) }})3)WXSS文件view{ color: blue; padding: 15px; border-bottom: 1px solid gainsboro;}相关推荐:
手机网页如何获取手机联系人的号码_html/css_WEB-ITnose
使用phonegap对联系人进行查找的方法
两行代码实现微信小程序联系人sidebar以上就是微信小程序实现添加手机联系人功能实现方法的详细内容,更多请关注小潘博客其它相关文章!


