微信小程序之换肤功能的实现方法
pc或者移动端实现换肤功能还是比较简单的,大致就是需要换肤的css,还有正常的css;把当前皮肤类型存入本地;然后通过js读取并判断当前应该加载哪套css。本文主要和大家详细介绍了微信小程序实现换肤功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
由于微信小程序没有操作wxss的api,所以实现的方式有点不一样,大致如下:
1.需要换肤的wxss,正常的wxss。
2.每个页面都引入换肤的wxss(因为换肤每个页面都需要改变)。
3.在app.js的globalData里设置默认的皮肤类型。
4.每个页面onload的时候,读取storage里的数据并设置当前皮肤类型的值。
例子:
第一步:结构<view>备注:由于不能直接操作微信小程序的根节点page,要实现全屏背景色的修改,只能模仿一个高度宽度都是100%的p(view)。上面就是class为page的这个p(view)。
id='{{SkinStyle}}',设置id是为了根据当前皮肤类型,让皮肤的wxss样式的权重大于正常wxss样式的权重,这样有时候就没必要加上!important了。
根节点page需要在wxss中设置width:100%;height:100%。然后设置class为page的p(view)宽高都是100%。这样就相当于有个能操作的根节点page了。
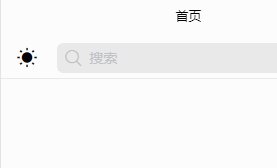
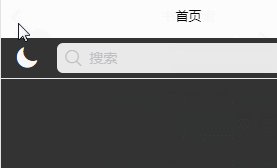
{{SkinStyle!=="normal"?"icon-moon":"icon-sun"}}这句是判断当前的皮肤类型,如果是normal就是icon-sun,否则就是icon-moon。
第二步:样式wxss
皮肤wxss:#dark { background: #333;}#dark .header .h-skin{ color: white;}正常wxss:.page .header .h-skin { color: #060505; padding: 0 32rpx; font-size: 40rpx;} 公用wxss:page { height: 100%; width: 100%;}.page { width: 100%; height: 100%;}备注:这分别是三个文件。皮肤是theme.wxss,正常是index.wxss,公用是com.wxss
因为换肤是所有页面都变化,所以我建议把皮肤的wxss文件 @import "../theme-bg/theme";加载到com.wxss文件中。然后每个页面的wxss都@import这个公用的com.wxss文件。
第三步:js
首先:在app.js的文件中,Page里的globalData中设置:skin:"normal";即默认为normal皮肤
然后:在切换皮肤按钮的页面,添加切换按钮的点击事件bgBtn:var app=getApp();Page({ data:{SkinStyle:"normal"//这里其实可以不要 },bgBtn:function(){if (this.data.SkinStyle==="normal"){app.globalData.skin = "dark"; //设置app()中皮肤的类型this.setData({SkinStyle: app.globalData.skin //设置SkinStyle的值})wx.setStorage({//设置storage key: 'skins', data: app.globalData.skin, })}else{app.globalData.skin="normal";this.setData({SkinStyle: "normal"})wx.setStorage({ key: 'skins', data: app.globalData.skin, })}}})最后:在每个页面,包括切换皮肤的页面的Page中的onLoad事件里,读取storage并设置SkinStyle的值:onLoad: function (options) {var that=this; wx.getStorage({ key: 'skins', success: function(res) {that.setData({SkinStyle: res.data}) }, })}这样每次启动都能自动设置上一次设置的皮肤了。
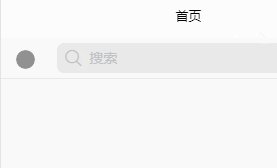
最终效果图:

相关推荐:
vue换肤功能实例教程
实例详解jQuery基于cookie实现换肤功能
JQuery 网站换肤功能实现代码_jquery
以上就是微信小程序之换肤功能的实现方法的详细内容,更多请关注小潘博客其它相关文章!


