小程序标题可以居中吗?
时间:2020-09-16 17:20:09
作者:重庆seo小潘
来源:
小程序标题可以居中吗? 小程序标题居中的方法: 1、实现微信小程序居中,可以用flex布局工具。flex布局工具相信很多小伙伴都知道它有啥用处,不知道我告诉你,它最大作用就是快速实现你所需要的布局(水平居中、垂直居中、左右对齐等)。 2、flex布局还挺简

小程序标题可以居中吗?
小程序标题居中的方法:
1、实现微信小程序居中,可以用flex布局工具。flex布局工具相信很多小伙伴都知道它有啥用处,不知道我告诉你,它最大作用就是快速实现你所需要的布局(水平居中、垂直居中、左右对齐等)。
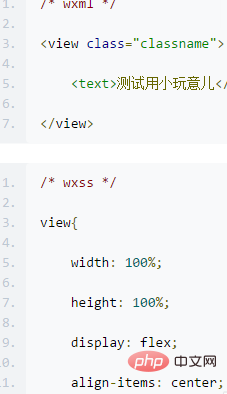
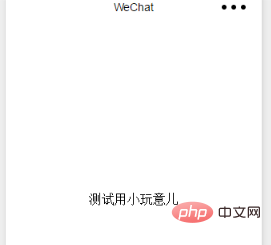
2、flex布局还挺简单,在这里我简单说几个场景运用,具体小伙伴们还是要去啃啃书或者看看视频教学去罗。首先对布局容器设置display:flex;比如最蛋疼的垂直居中。

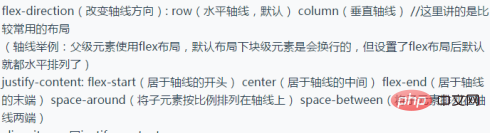
3、将align-items改成justify-content

4、两个属性快乐地结合在一起。

5、常用场景不止居中微信小程序布局,还有很多。

6、我们想将main垂直居中,只需给它的父元素body设display:flex和align-items:center即可。main里有一个div和p,想将这两个元素在main中垂直居中,同样需要给它们的父元素main设置display:flex和align-items:center;另外justify-content和flex-direction用于调整这两个子元素水平居中的排列顺序。
7、常见的方法使用绝对定位配合负值margin。思路是设成absolute后,指定top和left为50%,将元素的左上角定位点放到页面的正中心,然后使用负值margin一半的元素宽高度将元素拉回页面正中心。
更多相关知识,请访问 PHP中文网!!以上就是小程序标题可以居中吗?的详细内容,更多请关注小潘博客其它相关文章!


