小程序开发原理是什么
时间:2020-09-16 23:20:08
作者:重庆seo小潘
来源:
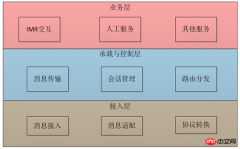
小程序是基于WEB规范,采用HTML,CSS和JS等搭建的一套框架,微信官方给它们取了一个非常牛逼的名字:WXML,WXSS,但本质上还是在整个WEB体系之下构建的。 WXML,个人推n,在取这个名字的是微信的Xml,说究竟就是xml的一个子集。 WXML采用微信自己定义的少量标签

小程序是基于WEB规范,采用HTML,CSS和JS等搭建的一套框架,微信官方给它们取了一个非常牛逼的名字:WXML,WXSS,但本质上还是在整个WEB体系之下构建的。
WXML,个人推n,在取这个名字的是微信的Xml,说究竟就是xml的一个子集。
WXML采用微信自己定义的少量标签WXSS,大家能够理解为就是自己定义的CSS。实现逻辑部分的JS还是通用的ES规范。而且runtime还是Webview(IOS WKWEBVIEW, ANDROID X5)。
小程序
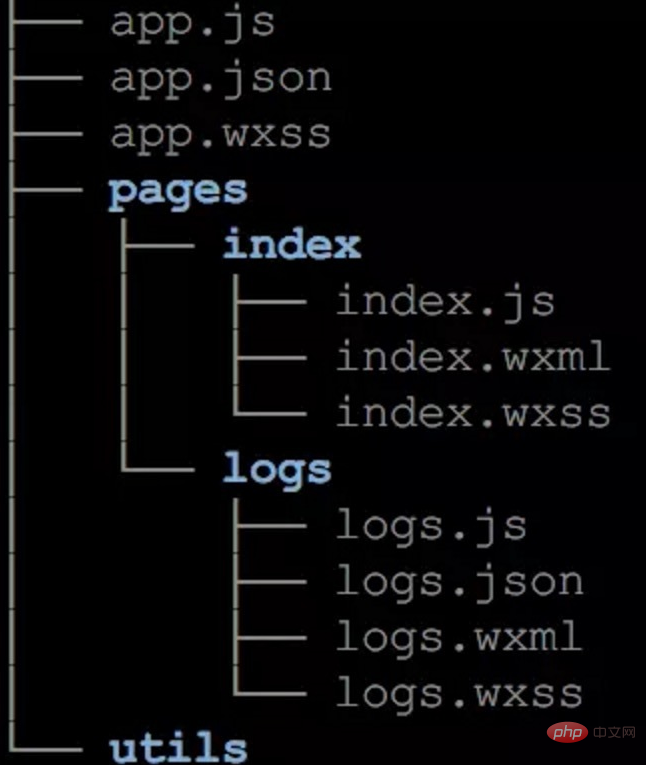
小程序文件夹结构

一个完整的小程序主要由下面几部分组成:
一个入口文件:app.js
一个全局样式:app.wxss
一个全局配置:app.json
页面:pages下。每一个页面再按文件夹划分。每一个页面4个文件
视图:wxml,wxss
逻辑:js。json(页面配置,不是必须)
注:pages里面还能够再依据模块划分子文件夹,孙子文件夹。仅仅须要在app.json里注Q娛碧钚绰肪都纯伞