微信小程序实例:引入框架WeUI的代码实现
本篇文章给大家带来的内容是关于微信小程序实例:引入框架WeUI的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先来看下WeUI的官方介绍:
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。
WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验。使用步骤1、在GitHub上https://github.com/weui/weui-wxss/下载程序代码,解压后可以看到如下目录:

2、我们只需要将weui-wxss-masterdiststyleweui.wxss文件导入到小程序项目的根目录下:

3、新建微信小程序项目,将weui.wxss文件导入到小程序项目的根目录下:


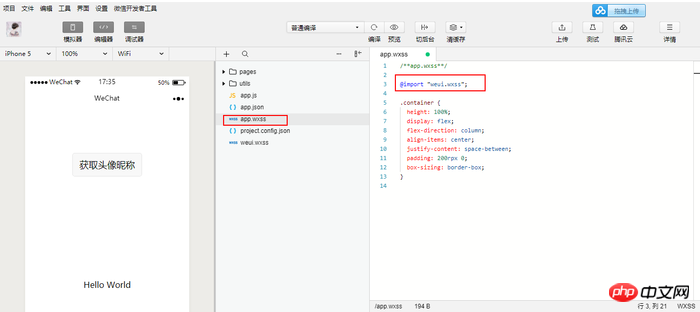
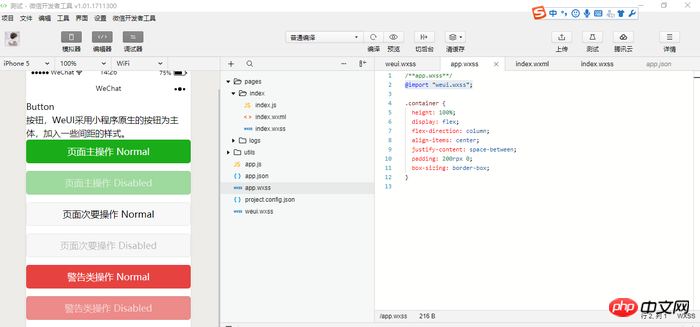
4、在项目中引用:在全局app.wxss中加入weui.wxss的引用- @import "weui.wxss";

5 根组件使用class=”page”<view>6 页面骨架<view>7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer”<view>8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。<view>9、具体组件在小程序中新建个项目,地址指向weui-wxss-masterdist,就可以随时查找自己要的效果,剩下的就是复制粘贴了,或者导入从github上下载代码中的实例使用,在项目中使用weui的样式如下:

示例代码:<view>相关推荐:
小程序之基础样式库--WeUI
微信小程序组件化开发Labrador框架的介绍以上就是微信小程序实例:引入框架WeUI的代码实现的详细内容,更多请关注小潘博客其它相关文章!


