微信小程序简单实现form表单获取输入数据实例分享
本文主要介绍了微信小程序简单实现form表单获取输入数据功能,涉及微信小程序针对form表单的事件绑定及数据获取等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
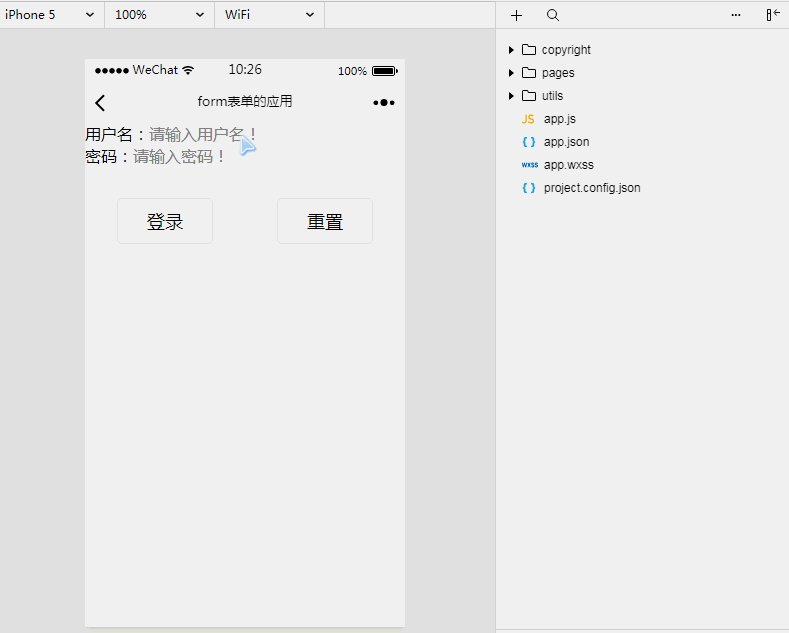
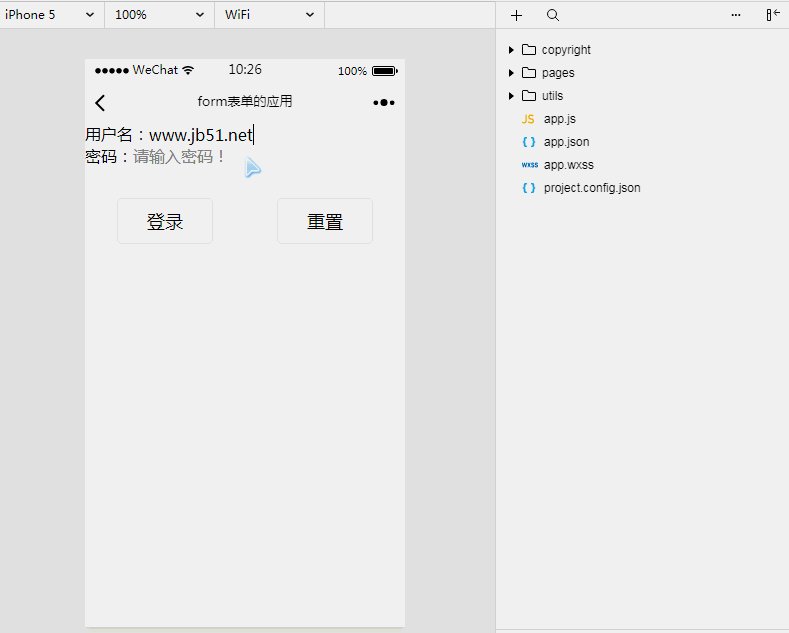
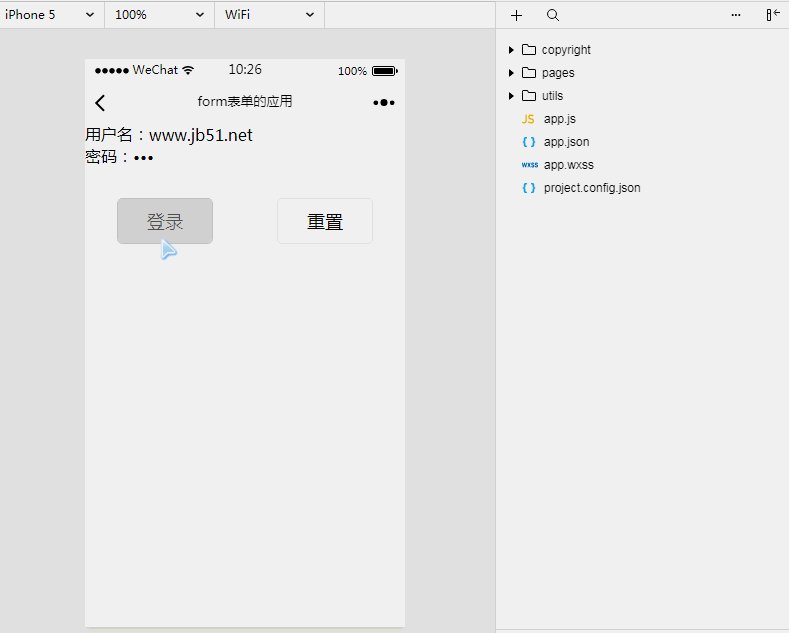
1、效果展示

2、关键代码
index.wxml<form bindsubmit="formBindsubmit" bindreset="formReset"> <view style="display:flex;"><label>用户名:</label><input name="userName" placeholder="请输入用户名!" /> </view> <view style="display:flex;"><label>密码:</label><input name="psw" placeholder="请输入密码!" password="true" /> </view> <view style="display:flex;margin-top:30px;"><button style="width:30%;" formType="submit" >登录</button><button style="width:30%" formType="reset" >重置</button> </view></form><view>{{tip}}</view><view>{{userName}}</view><view>{{psw}}</view>index.jsPage({ data:{// text:"这是一个页面"tip:'',userName:'',psw:'' }, formBindsubmit:function(e){if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){this.setData({tip:'提示:用户名和密码不能为空!',userName:'',psw:''})}else{this.setData({tip:'',userName:'用户名:'+e.detail.value.userName,psw:'密码:'+e.detail.value.psw})} }, formReset:function(){this.setData({tip:'',userName:'',psw:''}) }})相关推荐:
关于jquery form表单序列化的注意事项说明
详解Ajax方法实现Form表单的提交及注意事项
html中Form表单提交时页面不跳转的方法详解以上就是微信小程序简单实现form表单获取输入数据实例分享的详细内容,更多请关注小潘博客其它相关文章!


