实现选项卡功能的微信小程序
选项卡浏览是 Internet Explorer 中的一项功能,该功能可让您在一个浏览器窗口中打开多个网站。可以在新选项卡中打开网页,并通过单击要查看的选项卡切换这些网页。通过使用选项卡浏览,可以潜在地减少任务栏上显示的项目数量。本文我们就为大家分享微信小程序实现选项卡功能。
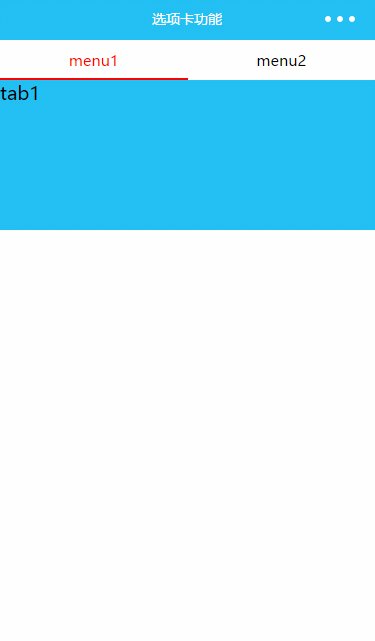
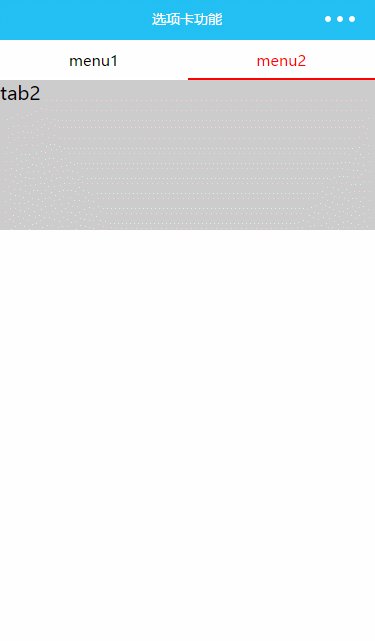
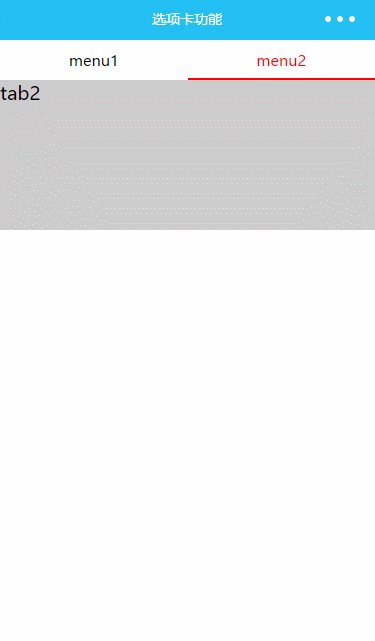
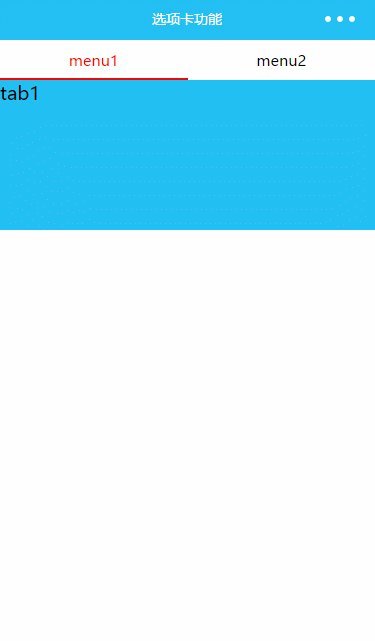
首先看看微信小程序上的选项卡的效果:

原理呢,就是先布局好(这就不必说了吧),然后在上面的每一个选项卡上都定义一个同样的点击事件,然后给每一个组件上绑定一个唯一的标识符,然后点击事件触发的时候,获取到绑定的标识符,判断当前点击的是哪个选项卡,然后再判断下面该显示哪一块,现在上代码:
wxml:<view>wxss:.menu_box{ display: flex; height: 80rpx;}.menu1,.menu2{ flex: 1; font-size:30rpx; line-height: 80rpx; text-align: center;}.borders{ border-bottom: 4rpx solid #f00; color: #f00;}.tab1,.tab2{ height: 300rpx; background: #23bff3;}.tab2{ background: #ccc;}JS: menuTap:function(e){ var current=e.currentTarget.dataset.current;//获取到绑定的数据 //改变menuTapCurrent的值为当前选中的menu所绑定的数据 this.setData({menuTapCurrent:current }); },相关推荐:
微信小程序机器人自动客服功能
微信小程序-仿盒马鲜生
微信小程序视频,音乐,图片组件详解
微信小程序实现密码输入的实例
最全的微信小程序项目实例以上就是实现选项卡功能的微信小程序的详细内容,更多请关注小潘博客其它相关文章!


