网页中怎样插入多个空格?html空格符号代码!
关于在网页中插入多个空格是html中很基础的一个知识点,相信学过html的都会,那今天为什么要介绍这个呢?因为很多人(包括我)要用的时候都把html空格符号代码忘了。因为做开发有时候长时间不涉及写html代码,等再回头用的时候,可能就把空格符的几个单词忘了。在这还是写详细一点吧!毕竟还有一些初学者不会,方面他们参考学习。接下来就是今天的主题:

插入多个空格
一、html空格符号代码
:一个字符的半角的不断行的空格,如果需要在网页中插入多个空格,可以将“”代码写多遍; :一个字符的半角的空格,也可以将“ ”写多遍来插入多个空格; :两个字符的全角的空格,也可以将“ ”写多遍来插入更多的空格; :小于一个字符的空格;说明:单词后面的分号记得带上,是不能省略的,它也是html代码中的一部分。
 html空格字符代码
html空格字符代码
二、为什么要使用html空格符号代码
我们为什么要使用html空格符号代码呢?为什么不直接在键盘上敲几个空格呢?当你实际操作的时候,你会发现:默认情况下,无论你在html源代码中敲几个空格,在浏览器中运行都只显示一个空格。所以我们就需要使用html空格符号代码来实现网页中多个空格的效果。
上面为什么会说在默认情况下呢?其实我们还可以使用css中的“white-space”属性来实现多个空格的效果。就是将“white-space”属性值设置为“pre”,设置之后,浏览器就会保留html源代码中的空格和换行。这下你在源代码中敲几个空格,浏览器中运行就会用几个空格。
说明:一般在网页开发中,都是使用html空格符号代码来实现多个空格的效果。
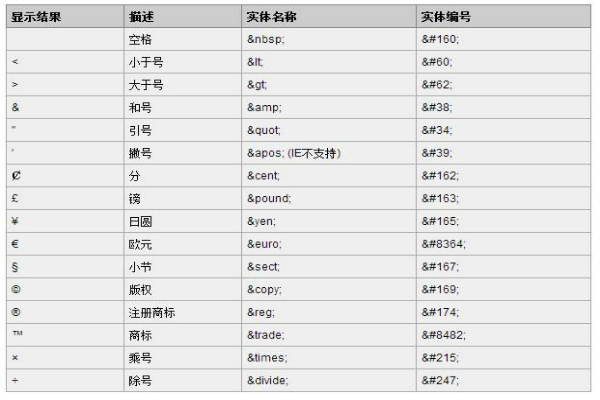
三、相关扩展(常用字符实体)
& :和号(&);
<: :小于号(
>:大于号(>);
" :引号(");
&qpos; :撇号(');
© :版权符号();
® :注册商标符号();
× :乘号(x);
÷ :除号(÷);
 字符实体
字符实体
在网页中怎样插入多个空格的介绍就到此介绍了,对大家是否有用呢?嘻嘻


