Woocommerce外贸独立站视频教程7:产品属性Attribute的介绍

woocommerce中的属性字段是稍微有点难理解和掌握的。
产品属性attribute并不存在于原生的Wordpress中,
但又和分类category以及标签tag有点类似,
但是产品属性却能体现出一些我们常见的产品相关的信息,比如尺寸或者颜色。
同时,产品属性attribute也是广泛运用到woocommerce的可变产品中,用于创建产品的变量variation。
在本节woocommerce教程中我将详细介绍如何创建以及管理商品的属性attribute。
类似于产品的分类category和标签tag,
产品的属性attribute也是用来管理woocommerce中产品的一种方法。
产品属性attribute更加关注一个具体产品内在的一些分类方式,比如颜色、尺寸等等。
有时候,
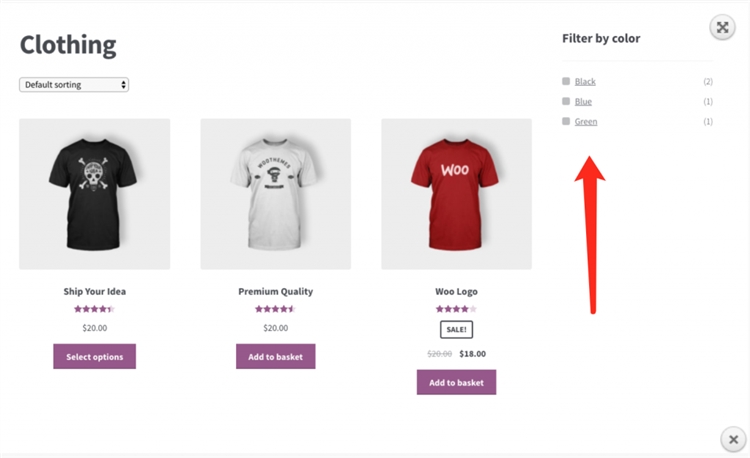
产品属性attribute也会用在商城的侧边栏,供大家用来做一个导航的筛选:

这样的用法,其实和产品分类category和标签tag有点类似,
但是,这并不是产品属性attribute的唯一使用方式。
另一种常见的使用方式,
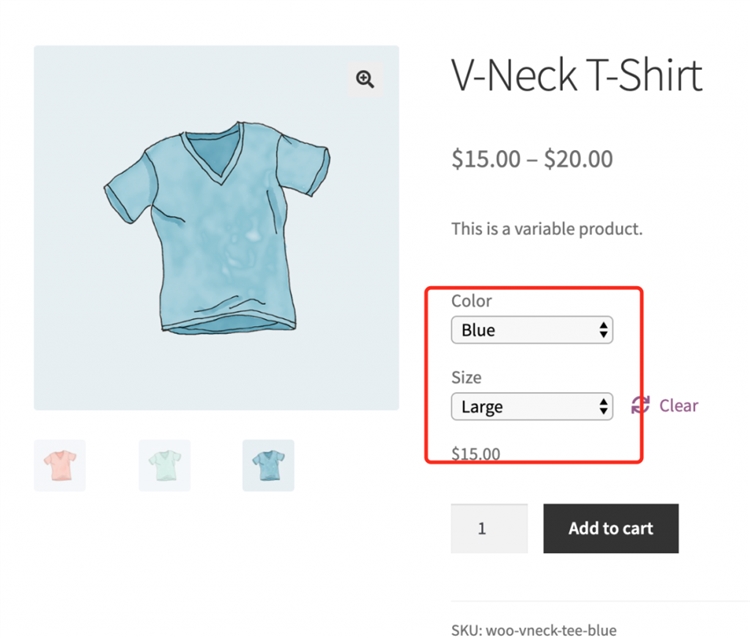
就是用在可变产品variable product上,作为一个用户在下单购买做选择的时候,一个选项:

灵活运用好产品属性attribute,
对于woocommerce外贸独立站来说,非常重要。
当你顺利安装完woocommerce这个插件以后,登录WordPress后台,
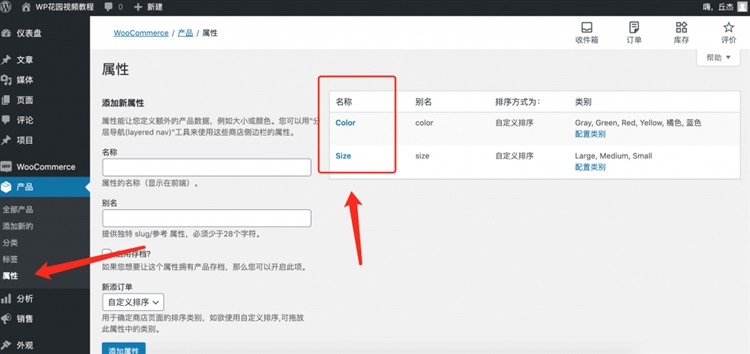
在 【商品->属性】 这个页面中,
你就可以开始创建产品属性了!

关于woocommerce的产品属性attribute,这里有一些小知识点需要注意:
你可以创建一个‘属性集合’,比如‘颜色color’或者‘尺寸size’;
创建好‘颜色’属性集合后,点击右边的齿轮按钮,对这个属性集合进行管理;
在这个属性集合内部,就和商品的分类十分相似了,你可以创建很多具有层级结构的条目;
编辑完颜色属性集合后,可以编辑尺寸的属性集合;
属性集合之间,没有层级结构关系,比如颜色不能属于尺寸;
当我们创建好属性集合(也就是红框的内容)后,
下一步就是想要给这个属性添加一些内容了,
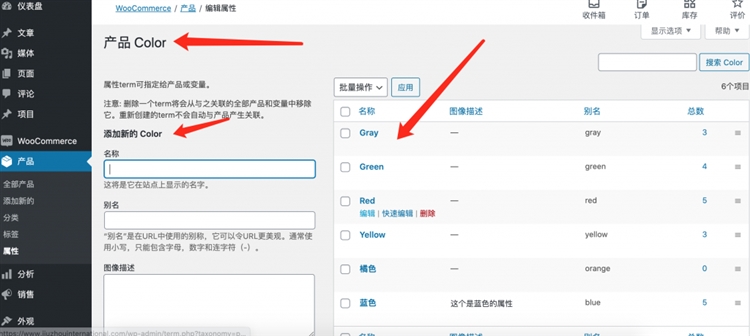
点击【配置类别】,
进入到某一个woocommerce产品属性(比如颜色color)的编辑页面,您将会看到:

在这个页面中,
您可以给颜色color这个产品属性attribute添加新的产品属性条目,
比如红色、蓝色、紫色等等。
通常来说,
woocommerce的产品属性,往往结合可变产品variable product一起使用,
当然也可以和简单产品simple product一起用,
我们有另一个教程详细介绍了woocommerce的可变产品variable product,
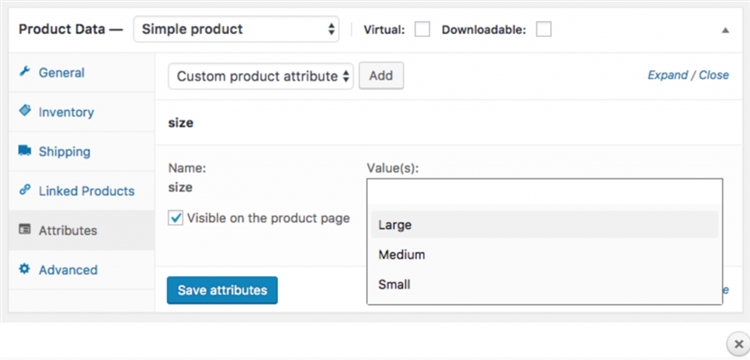
这里就只是简单讲讲属性attribute如何在产品的编辑页面出现的:

在编辑产品的时候,
找到【attribute/属性】这个栏目,
就能看到添加产品属性的地方了。
我希望大家尝试回答一个问题,
在woocommerce中,产品的分类category、标签tag和属性attribute三者之间到底有什么差别?
如果你能清晰地说出这3者的差别,
说明你是真的很理解怎么用woocommerce来建设外贸独立站了!
在这篇文章中,
我反复强调,
woocommerce的产品属性attribute和可变产品variable是紧密配合使用的,
所以快点开始学习一下什么是woocommerce的可变产品吧!