div垂直居中怎么做(div中嵌套div水平居中,垂直居中)
时间:2020-12-31 15:27:29
作者:重庆seo小潘
来源:互联网
方法一: div(父):display:table; div(子):display:table_cell;margin:0 auto;vertical-align:middle; 方法二: div(父):display:flex;justify-context:centet;align-items:center; div中嵌套一个居中的div有很多方法
方法一:
div(父):display:table;
div(子):display:table_cell;margin:0 auto;vertical-align:middle;
方法二:
div(父):display:flex;justify-context:centet;align-items:center;
div中嵌套一个居中的div有很多方法,如果不想调整边距,有一个简单的方法:
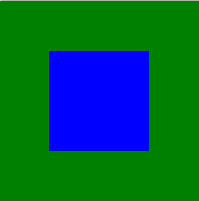
1 <div align="center" style="width: 200px;height: 200px;background: green;display: table-cell;vertical-align: middle;">
2 <div style=" width: 100px;height: 100px;background: blue;">
3 </div>
4 </div>
效果如下:

- 上一篇

directadmin是什么意思?DirectAdmin使用详细教程
下面为大家接着介绍 DirectAdmin使用详细教程 相信可以让新手更加了解DirectAdmin。 DirectAdmin使用详细教程七部曲之一 1. 客服给您开通帐号的时候,你提供一个
- 下一篇

div居中方法是什么(让一个图片在div中居中4种方法)
第一种方法: div class =title div class =flag / div div class =content img src =img_p1_title.png / div / div .title { width: 100%; font-size: 0; height: 10%;}.title .content img { width: 35%;}/*-
