微信小程序如何实现绑定点击事件的方法介绍
这篇文章主要介绍了 微信小程序之绑定点击事件实例详解的相关资料,需要的朋友可以参考下
微信小程序之绑定点击事件实例详解
微信小程序出来那么久了,趁着有时间自己研究一下,前阶段看一了一下,但是不允许个人注册,现在已经对个人开放了,所以爱好者们可以自己研究了。
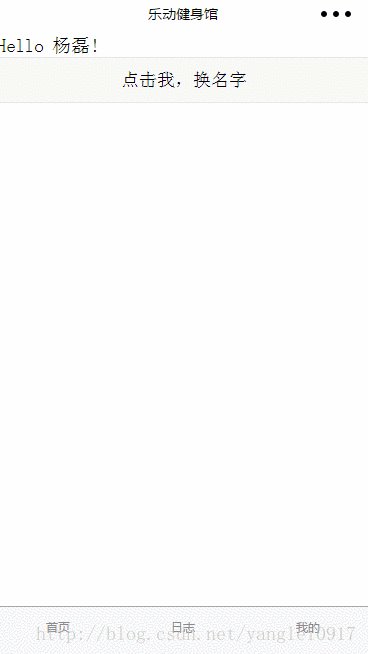
首先,我们看一下如何添加底部的标签栏:在app.json里操作{ "pages":[ //在这里添加页面的路径"pages/index/index","pages/logs/logs","pages/home/home" ], "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "乐动健身馆","navigationBarTextStyle":"black","enablePullDownRefresh": true }, //添加标题栏 "tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/logs/logs","text": "日志"},{"pagePath": "pages/home/home","text": "我的"}] }}然后看看我们如何通过button来修改数据绑定:

很简单的操作,首先要在home.wxml来做设置:<view>//这里{{name}}!来修改所需要绑定的字符串<view>Hello {{name}}!</view>// bindtap 点击事件<button bindtap="changeName">点击我,换名字</button></view>然后在home.js里边做配置:var helloData ={name: 'wechat'}Page({data:helloData,changeName:function(e){this.setData({name:'杨磊'})}})到这里已经把把绑定的微信按钮传递数据做完了以上就是微信小程序如何实现绑定点击事件的方法介绍的详细内容,更多请关注小潘博客其它相关文章!


