微信小程序实例:自定义分享功能的实现代码
本篇文章给大家带来的内容是关于微信小程序实例:自定义分享功能的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本章节介绍的是小程序的自定义分享的功能。
可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈。一方面微信在尝试流量分发方式,但同时又不愿意开放最大的流量入口。
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221
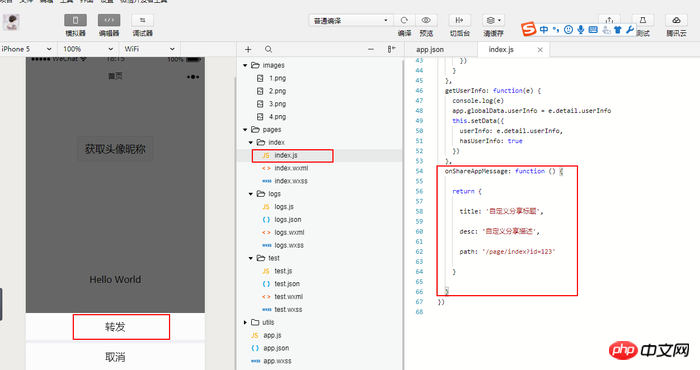
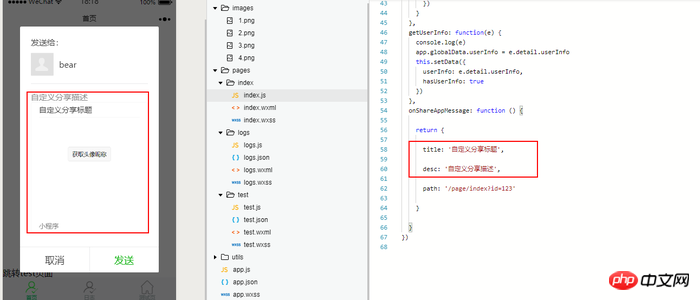
 实现步骤很简单在index/index.js里面添加了一段自定义分享的代码如下, path: '/page/index?id=123',实现了index首页页面的分享功能示例代码:Page({onShareAppMessage: function () {return {title: '自定义分享标题',desc: '自定义分享描述',path: '/page/index?id=123'}} })解释一下意思:Page()中加上如下代码后在右上角意思title:分享的标题.desc:分享一段描述.path:这个参数以前在微信中的分享一般都是url.这里pages/index?id=123是在首页页面设置分享的意思。
实现步骤很简单在index/index.js里面添加了一段自定义分享的代码如下, path: '/page/index?id=123',实现了index首页页面的分享功能示例代码:Page({onShareAppMessage: function () {return {title: '自定义分享标题',desc: '自定义分享描述',path: '/page/index?id=123'}} })解释一下意思:Page()中加上如下代码后在右上角意思title:分享的标题.desc:分享一段描述.path:这个参数以前在微信中的分享一般都是url.这里pages/index?id=123是在首页页面设置分享的意思。

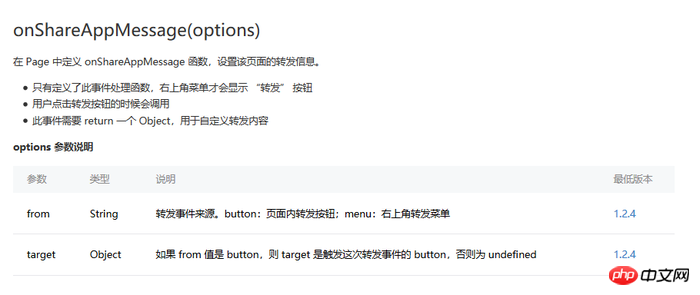
 原理:在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
原理:在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
1:只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮:2:用户点击转发按钮的时候会调用:3:此事件需要 return 一个 Object,用于自定义转发内容
相关推荐:
微信小程序 - 自定义创建
微信小程序分享时可自定义配图新功能
微信小程序用户自定义模版的功能实现以上就是微信小程序实例:自定义分享功能的实现代码的详细内容,更多请关注小潘博客其它相关文章!


