微信小程序功能实现:上滑加载下拉刷新
本篇文章给大家带来的内容是关于微信小程序功能实现:上滑加载下拉刷新,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
之前谈到文章列表的数据加载,是一次性全部加载,这样是不友好的。这章介绍加载和刷新。
先介绍在IDE中,怎么模拟上滑这个操作。开始我是用鼠标点击文章列表,然后先上移动。结果一直没有结果,以为是代码写的有问题。其实并不是,上滑,下拉这个操作,只需要用鼠标的滚轮即可。
首先,我们先完成上滑和下拉这个功能。
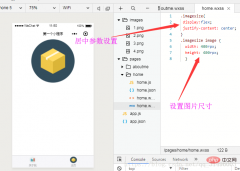
list.wxml文件:<view >在原来的基础上,多用了一个scroll-view (官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html) 我是加载文章列表的上面,
第一步:要设置允许它纵向滚动 scroll-y = true ,
第二步:要给一个固定高度,文档中也明确要求了这点。这里是动态获取手机配置的高度和宽度。
第三步:要设置bindscrolltoupper (下拉) 和 bindscrolltolower (上滑) 响应的方法。
第四步:要设置 scroll-top (用于定位) 和 bindscroll (滚动的时候执行,和前者一起用可达到定位效果)
第五步:加载页面icon设置,直接copy即可。
list.js 文件:// pages/list/list.jsvar app = getApp();// 当前页数var pageNum = 1;// 加载数据var loadMsgData = function(that){that.setData({hidden:false});var allMsg = that.data.msgList;app.ajax.req('/itdragon/findAll',{"page":pageNum , "pageSize" : 6},function(res){// 不能直接 allMsg.push(res); 相当于list.push(list);打乱了结构for(var i = 0; i < res.length; i++){allMsg.push(res[i]);}that.setData({msgList:allMsg});pageNum ++;that.setData({hidden:true});});}Page({data:{msgList:[],hidden:true,scrollTop : 0,scrollHeight:0},onLoad:function(options){// 页面初始化 options为页面跳转所带来的参数var that = this;wx.getSystemInfo({success: function(res) {that.setData( {windowHeight: res.windowHeight,windowWidth: res.windowWidth})}});loadMsgData(that);},onReady:function(){// 页面渲染完成},onShow:function(){// 页面显示},// 下拉刷新数据pullDownRefresh: function() {var that = this;pageNum = 1;that.setData({msgList : [],scrollTop : 0});loadMsgData(that);},// 上拉加载数据 上拉动态效果不明显有待改善pullUpLoad: function() {var that = this;loadMsgData(that);},// 定位数据scroll:function(event){var that = this;that.setData({scrollTop : event.detail.scrollTop}); },onHide:function(){// 页面隐藏},onUnload:function(){// 页面关闭}})第一点:如果对 app.ajax.req 里面的方法看不懂,可以参考:微信小程序request请求 (有对应接口源码)
第二点:因为是分页查询,需要把上一次查询内容保存,所以用list.push 拼接。
第三点:每次查询后,页数都要加一,并且加载前要显示加载的icon,加载结束要隐藏。
第四点:页面加载初始化获取设置信息,官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject
第五点:下拉的逻辑,将页数设置为一,并清空msgList 内容,定位距顶部0px,最后调用加载数据的方法。
第六点:上滑的逻辑,直接调用。因为定位点在scorll方法中已经赋值。
第七点:如果调用我的接口,是不能用appid的,需要重新创建一个项目,选择无appid。
这样加载和刷新就完成了,虽然对刷新很不满意,网上找了很多例子都是这样,如果有好的效果,请赐教。
相关推荐:
微信小程序中的下拉刷新和上拉加载的实现方法详解
微信小程序实现下拉加载和上拉刷新详细讲以上就是微信小程序功能实现:上滑加载下拉刷新的详细内容,更多请关注小潘博客其它相关文章!