微信小程序中图片处理(居中、铺满屏幕)
图片显示是小程序设计必须要经过的步骤,本人看到网上教学有限,现整理出自己设计过程中出现的问题,应该可以解决你遇到的问题。
用最后给的完整代码,按照我的步骤一定能调试出来,不行再联系我。
先给用到的代码以及效果图:
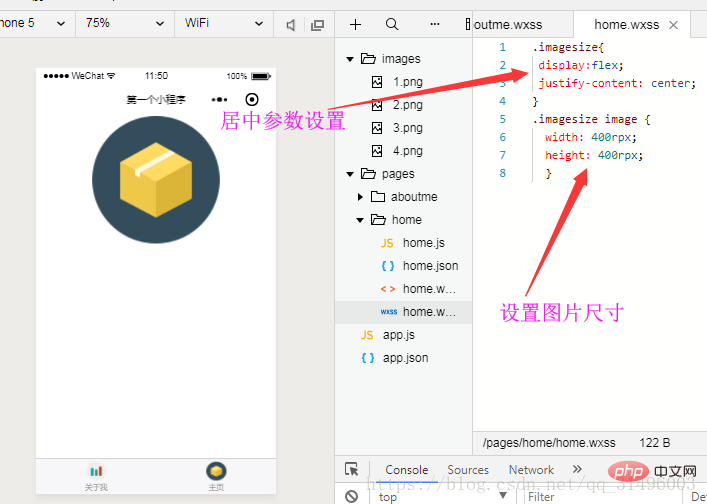
先给home.wxml程序:<view>
上面设置的图片尺寸,仅仅是为了方便看到实际的效果。.imagesize{ display:flex; height: 600px;//flex布局高度 justify-content: center;align-items:center;//垂直居中 }.imagesize image {width:400rpx;height:400rpx;}
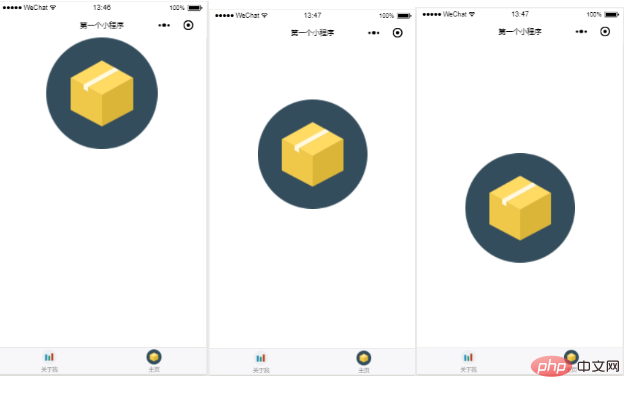
上图的height值分别为: 200px400px600px
前两种都不适用全部型号手机,因为手机屏幕尺寸不固定。
但是,对于设计图片位置很有帮助。
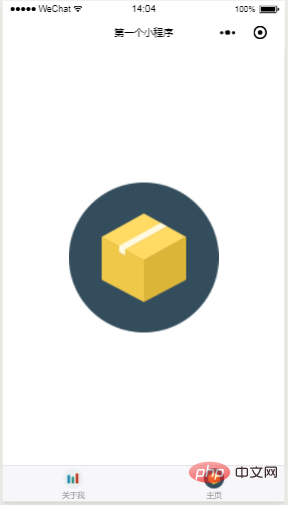
代码:page{height:100%//满屏设置}.imagesize{ display:flex; height: 100%;//设置布局满屏 justify-content: center; align-items:center; }.imagesize image {width:400rpx;height:400rpx;}看效果:

home.wxml<view>home.wxsspage{height:100%}.imagesize{ display:flex; height: 100%; justify-content: center; align-items:center; }.imagesize image {width:400rpx;height:400rpx;}单独讲铺满屏幕,主要用到mode='widthFix'
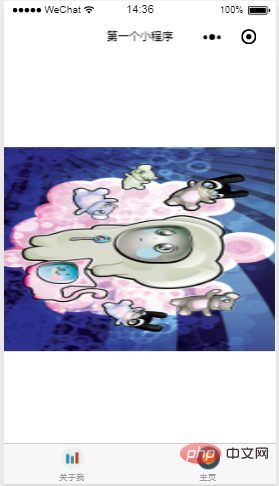
具体加在的程序段是.wxml:<image alt="微信小程序中图片处理(居中、铺满屏幕)" src="/images/img21.jpg">以及.wxss的改变:page{height:100%}.imagesize{display:flex;height: 100%;justify-content: center;align-items:center;}换了一张图做演示:

看看不加widthFix的效果图:

所以还是很有用的。
这里由于是底部tab窗口,所以没有显示完整屏幕覆盖的图。
可以设计启动画面,当然截取合适比例的图会影响实际显示效果,还有就是背景颜色与图片颜色的不同需要你调试时候注意一下。
推荐教程:《微信小程序》以上就是微信小程序中图片处理(居中、铺满屏幕)的详细内容,更多请关注小潘博客其它相关文章!


