Shopify“物流查询搬运工” — 简单高效的提升客户体验

想必大家对[ https://www.17track.net/en ]这个网址不陌生吧,它主要是供用户查询物流信息的网址。 目前大多数shopify商家会在后台创建一个page,然后文案介绍让用户跳转到[ https://www.17track.net/en ]进行物流查询或是使用插件来实现。 本文将给大家介绍,如何在shopify中直接将[ https://www.17track.net/en ]的查询子功能直接“搬”到你的网站上(也就是说,用户可以直接在你的网站上进行物流查询,无需让用户跳转或者安装插件)
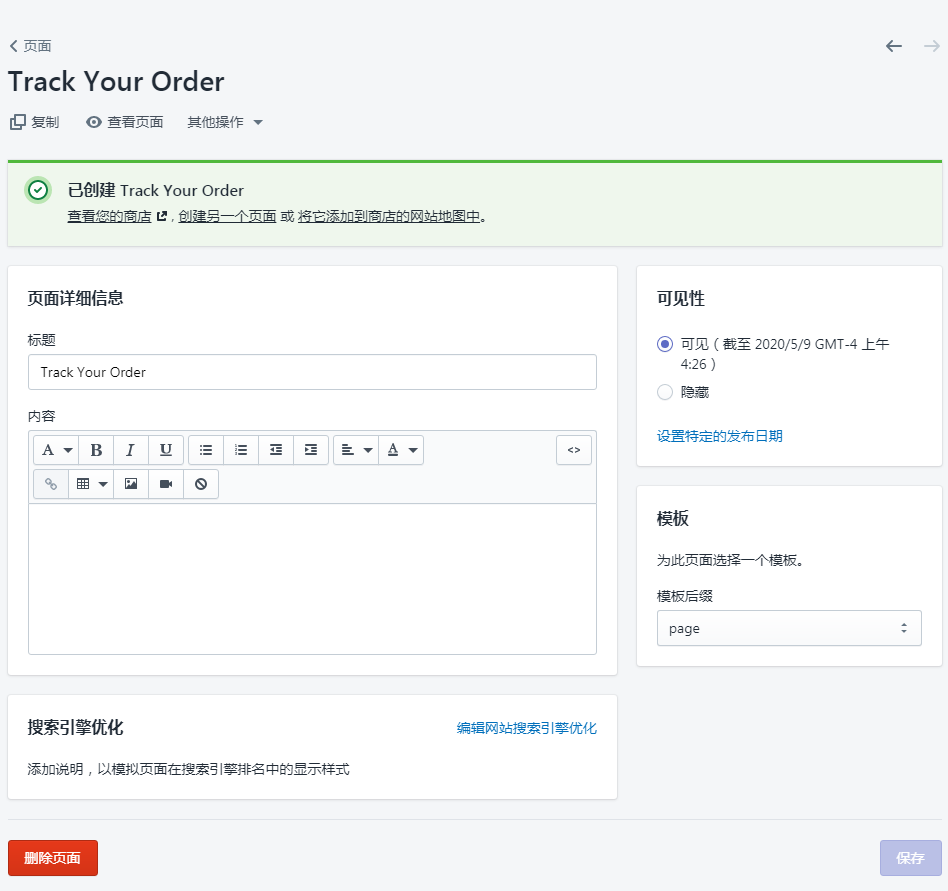
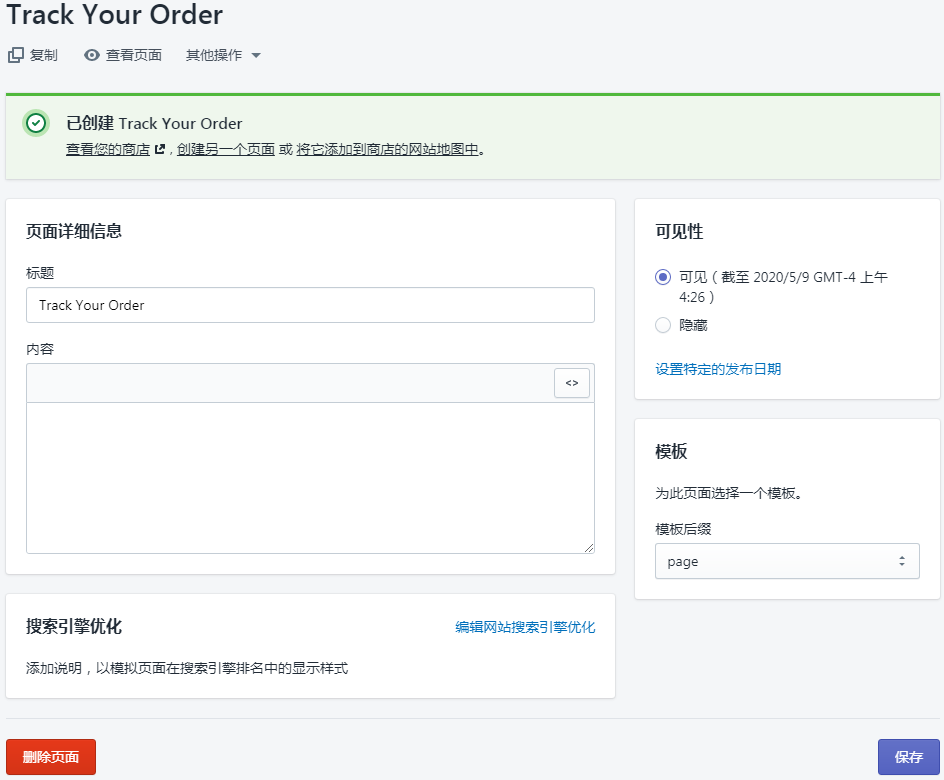
1.在shopify后台创建一个page: Track your order

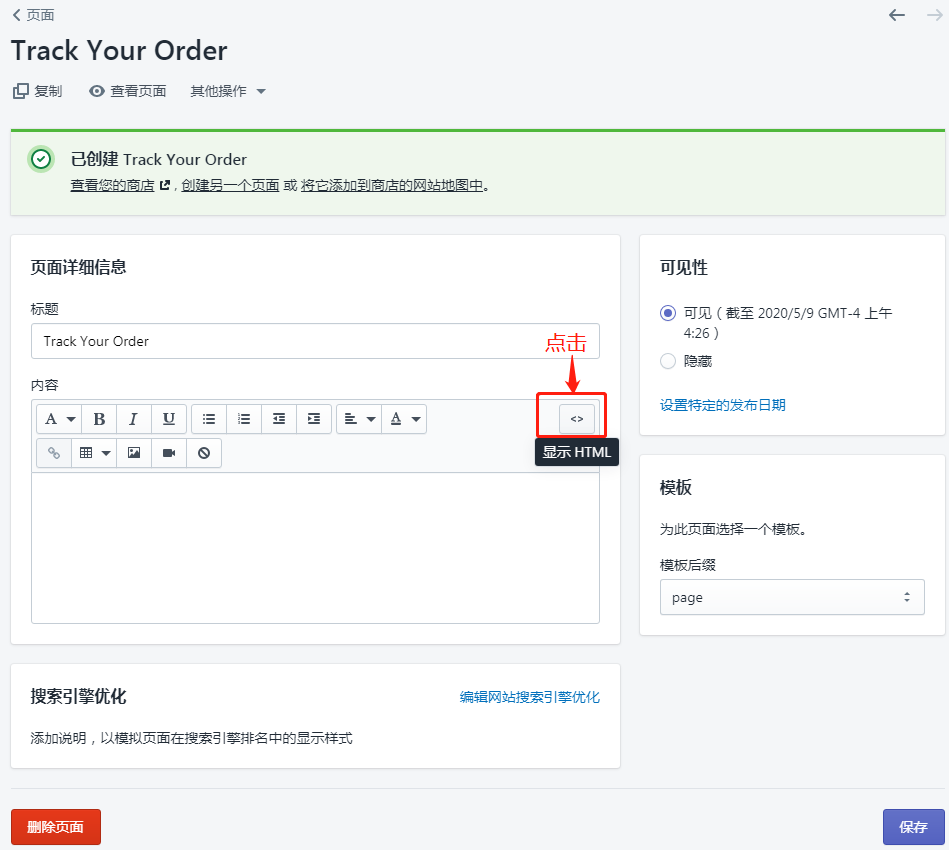
2.将编辑区转成HTML编辑格式,如下图所示:



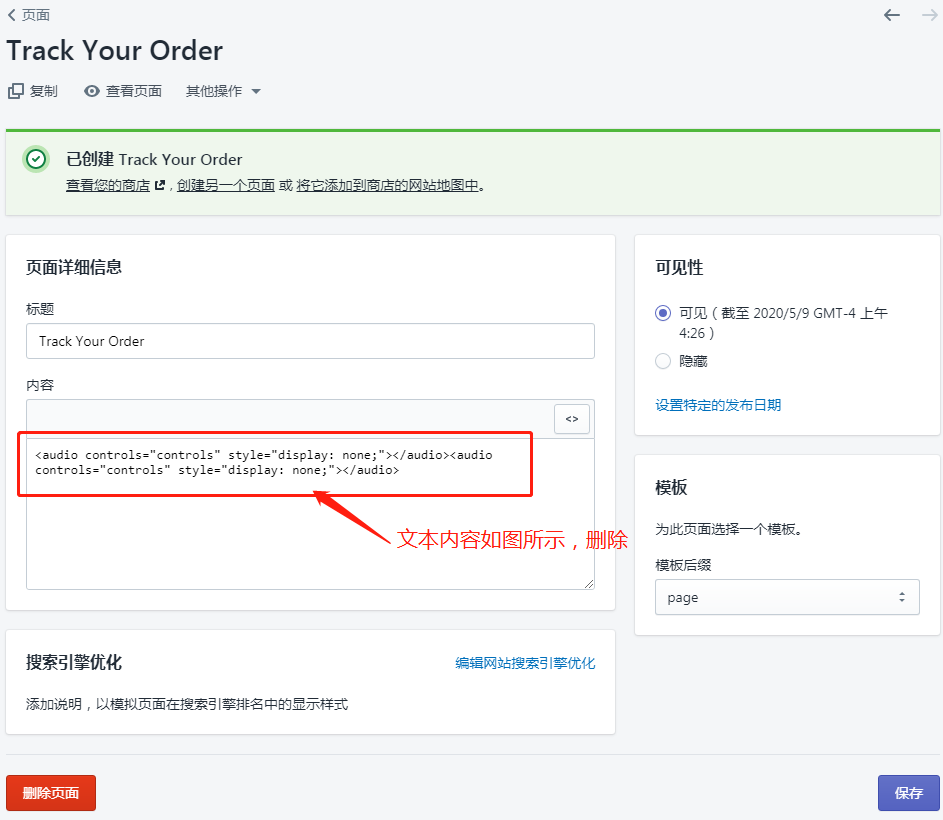
3.将以下代码复制进“内容”中
function doTrack() {
var num = document.getElementById("YQNum").value;
if(num===""){
牋牋牋牋alert("Enter your number.");
牋牋牋牋return;
牋牋}
牋牋YQV5.trackSingle({
牋牋牋牋//必须,指定承载内容的容器ID。
牋牋牋牋YQ_ContainerId:"YQContainer",
牋牋牋牋//可选,指定查询结果高度,最大为800px,默认为560px。
牋牋牋牋YQ_Height:560,
牋牋牋牋//可选,指定运输商,默认为自动识别。
牋牋牋牋YQ_Fc:"0",
牋牋牋牋//可选,指定UI语言,默认根据浏览器自动识别。
牋牋牋牋YQ_Lang:"en",
牋牋牋牋//必须,指定要查询的单号。
牋牋牋牋YQ_Num:num
牋牋});
}
// ]]>
- 上一篇

phpcms v9后台不显示验证码
phpcms v9后台不显示验证码 最近有朋友遇到网站迁移后管理后台登陆验证码不显示的问题,今天在这里总结下Phpcms V9管理后台登陆验证码不显示的解决方法,
- 下一篇

TikTok to Partner with Oracle and Walmart, Halting Sale of U
Credit: China Visual Group BEIJING, September 15 (TMTPOST) After 45 days of tough negotiations with multiple bidders, TikTok has ended the attempt of selling its U.S. operations and instead sought part
